Codeigniter nos da muchas librerías para hacer diversas tareas, una de ellas es subir archivos. Esta librería está muy limitada ya que solo nos permite definir un campo tipo file en el formulario y ademas solo puede tener el name userfile, de forma que si queremos subir dos ficheros a la vez en el mismo formulario no podremos. Es preferible montarse una librería propia en PHP(cualquier librería que utilices en PHP te la puedes llevar a Codeigniter y usarla sin ningún problema) que nos dé mas flexibilidad a la hora de subir ficheros.
Aún así, vamos a ver como se utiliza.
application/controllers/subir_controller.php
<?php
class subir_controller extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->helper('url');
}
public function index(){
$this->load->view('subir_view');
}
public function subir(){
//Ruta donde se guardan los ficheros
$config['upload_path'] = './subidas/';
//Tipos de ficheros permitidos
$config['allowed_types'] = 'gif|jpg|png';
//Se pueden configurar aun mas parámetros.
//Cargamos la librería de subida y le pasamos la configuración
$this->load->library('upload', $config);
if(!$this->upload->do_upload()){
/*Si al subirse hay algún error lo meto en un array para pasárselo a la vista*/
$error=array('error' => $this->upload->display_errors());
$this->load->view('subir_view', $error);
}else{
//Datos del fichero subido
$datos["img"]=$this->upload->data();
// Podemos acceder a todas las propiedades del fichero subido
// $datos["img"]["file_name"]);
//Cargamos la vista y le pasamos los datos
$this->load->view('subir_view', $datos);
}
}
}
?>
application/views/subir_view.php
<h2>Subir ficheros en CodeIgniter</h2>
<form action="<?=base_url("subir_controller/subir")?>" method="post" enctype="multipart/form-data">
<!--El name del campo tiene que ser si o si "userfile"-->
Subir un fichero: <input type="file" name="userfile" value="fichero"/>
<input type="submit" value="Enviar"/>
</form>
<?php
if(isset($error)){
echo "<strong style='color:red;'>".$error."</strong>";
}
if(isset($img)){
echo "<strong style='color:green;'>".$img["orig_name"]." subido satisfactoriamente </strong>";
}
?>
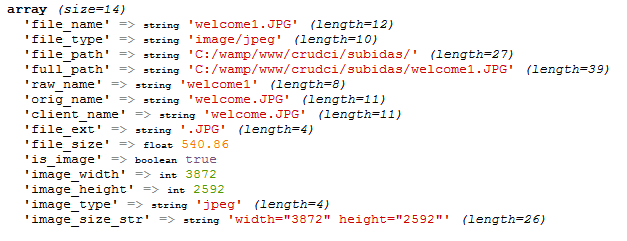
Tanto en las vistas como en los controladores, podemos acceder a todas estas propiedades cuando subimos un fichero:

Mas información:
Documentación oficial para subir ficheros en Codeigniter

















