Hoy veremos como conseguir el hash de la URL con Javascript, esto es algo que en algún momento nos puede ser útil. Pongo un ejemplo a continuación:
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta charset="utf-8"/>
<title>Conseguir hash de la url con javascript</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
if(window.location.hash) {
var hash = window.location.hash.substring(1);
$("#content").append("<p>Hash: "+hash+"</p>");
} else {
$("#content").append("<p> No hay ningun hash en la URL </p>");
}
});
</script>
</head>
<body>
<div id="content">
</div>
</body>
</html>
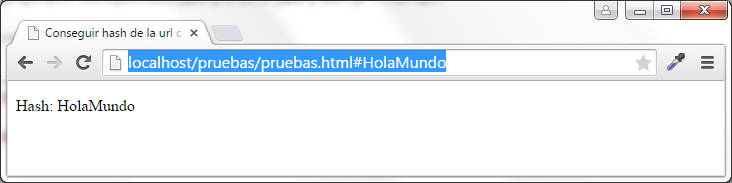
Ahora si entramos a esta página en mi caso será http://localhost/pruebas/pruebas.html#HolaMundo si hay algún hash en la url nos lo mostrará.

¿Quieres aprender más? Master en JavaScript: Aprende JavaScript, jQuery, Angular, NodeJS y más
Más información:
http://stackoverflow.com/questions/298503/how-can-you-check-for-a-hash-in-a-url-using-javascript

















