Hoy vamos a ver como recortar imágenes con Jcrop y PHPThumb. Jcrop es un plugin para jQuery que nos permite seleccionar de forma visual un área de una imagen y guardar las coordenadas seleccionadas en un formulario que enviaremos a un script PHP el cual recortará la imagen. Para hacer efectivo el recorte utilizaremos la librería para PHP PHPThumb que es muy sencilla de utilizar y funciona estupendamente.
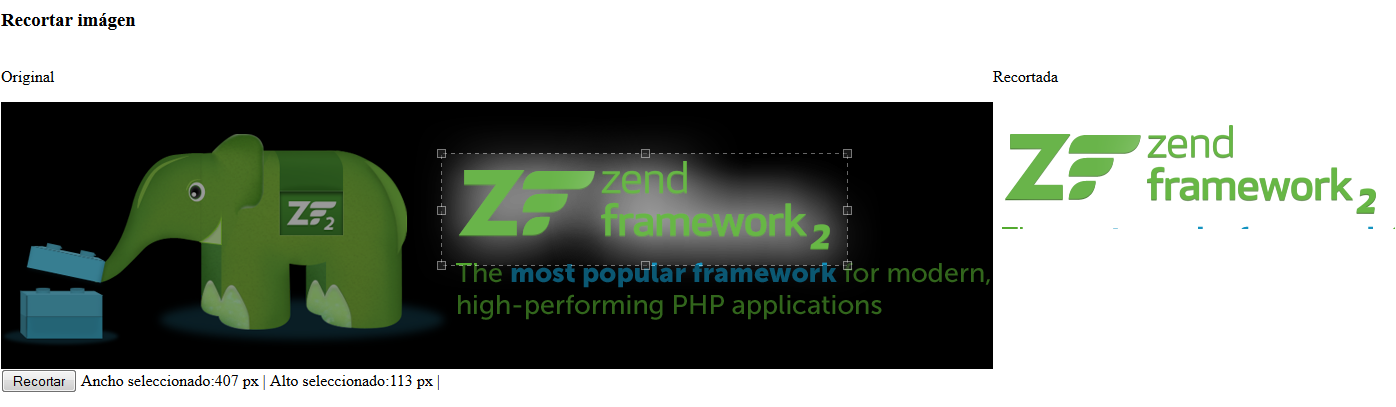
El resultado final de este ejemplo será:

Antes de empezar tendrás que descargar Jcrop desde aquí o desde su web oficial y también tendrás que descargar PHPThumb desde aquí.
Veamos el código:
index.php
<?php
//Indicamos las imágenes a utilizar y donde se vá a guardar
$src = "imagenes/zf2.png";
$guardar_en="imagenes/imagen_resultante.png";
if(isset($_POST["w"])){
$targ_w = $_POST['w'];
$targ_h = $_POST['h'];
//Recortamos la imagen con las cordenas que nos pasa el formulario
require_once 'PHPThumb/ThumbLib.inc.php';
$thumb = PhpThumbFactory::create($src);
$thumb->crop($_POST['x'],$_POST['y'],$_POST['w'],$_POST['h']);
$thumb->save($guardar_en);
//Redirigimos a la página de la que proviene el formulario
header("Location:".$_SERVER["HTTP_REFERER"]);
}
?>
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<!--Incluimos jQuery y jCrop-->
<script src="jcrop/js/jquery.min.js"></script>
<script src="jcrop/js/jquery.Jcrop.js"></script>
<link rel="stylesheet" href="jcrop/css/jquery.Jcrop.css" type="text/css" />
<title>Recortar imágenes con jCrop y PHPThumb</title>
<script type="text/javascript">
//Utilizamos jCrop en los elementos con el id cropbox
$(function(){
$('#cropbox').Jcrop({
aspectRatio: 0,
onSelect: updateCoords
});
});
function updateCoords(c)
{
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
};
function checkCoords()
{
if (parseInt($('#w').val())) return true;
alert('Selecciona una región en la imágen');
return false;
};
$(document).ready(function(){
//Mostrar alto y ancho en px del area seleccionada
$("#target").mousemove(function(){
var ancho=$("#w").val();
var alto=$("#h").val();
$("#ancho_seleccionado").html(ancho);
$("#alto_seleccionado").html(alto);
});
});
</script>
<style type="text/css">
#cropbox{
max-width:100%;
}
.imagen{
float:left;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<h3>Recortar imágen</h3>
<div class="imagen" id="target">
<p>Original</p>
<img src="<?=$src?>" id="cropbox" />
</div>
<?php if(file_exists($guardar_en)){ ?>
<div class="imagen">
<p>Recortada</p>
<img src="<?=$guardar_en?>" />
</div>
<br/>
<?php } ?>
<div class="clear"></div>
<form action="" method="post" onsubmit="return checkCoords();">
<input type="hidden" id="x" name="x" />
<input type="hidden" id="y" name="y" />
<input type="hidden" id="w" name="w" />
<input type="hidden" id="h" name="h" />
<input type="submit" value="Recortar" class="btn btn-large btn-inverse" />
Ancho seleccionado:<span id="ancho_seleccionado">0</span> px |
Alto seleccionado:<span id="alto_seleccionado">0</span> px |
</form>
</body>
</html>

















