Utilizamos el modelo del tutorial anterior.
Hay que añadir esta hoja de estilos a la plantilla que utilizamos:
<!--Validación formularios front-end--> <link rel="stylesheet" type="text/css" href="<?php echo Yii::app()->request->baseUrl; ?>/css/form.css" />
La vista usuarios:
<h1>Formularios en Yii Framework</h1>
<div class="form col-lg-10">
<?php
//Formulario con validación en frontend y backend
$model=$formulario;
$form=$this->beginWidget('CActiveForm',array(
"method"=>"POST",
"action"=>"",
"enableClientValidation"=>true,
"clientOptions"=>array(
"validateOnSubmit"=>true,
"validateOnChange"=>true,
"validateOnType"=>true
)
)); ?>
<!--Este metodo imprime un resumen de los errores del formulario-->
<?php echo $form->errorSummary($model); ?>
<div class="row">
<!--Imprimimos el nombre del campo-->
<?php echo $form->label($model,'nombre'); ?>
<!--Imprimimos el campo-->
<?php echo $form->textField($model,'nombre', array("class"=>"form-control")) ?>
<!--Imprimimos el posible error-->
<?php echo $form->error($model,'nombre') ?>
</div>
<div class="row">
<?php echo $form->label($model,'apellido'); ?>
<?php echo $form->textField($model,'apellido', array("class"=>"form-control")) ?>
<?php echo $form->error($model,'apellido') ?>
</div>
<div class="row">
<?php echo $form->label($model,'email'); ?>
<?php echo $form->textField($model,'email', array("class"=>"form-control")) ?>
<?php echo $form->error($model,'email') ?>
</div>
<div class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password', array("class"=>"form-control")) ?>
<?php echo $form->error($model,'password') ?>
</div>
<br/>
<div class="row submit">
<?php echo Chtml::submitButton('Enviar', array("class"=>"btn btn-success")); ?>
</div>
<?php $this->endWidget(); ?>
</div><!-- form -->
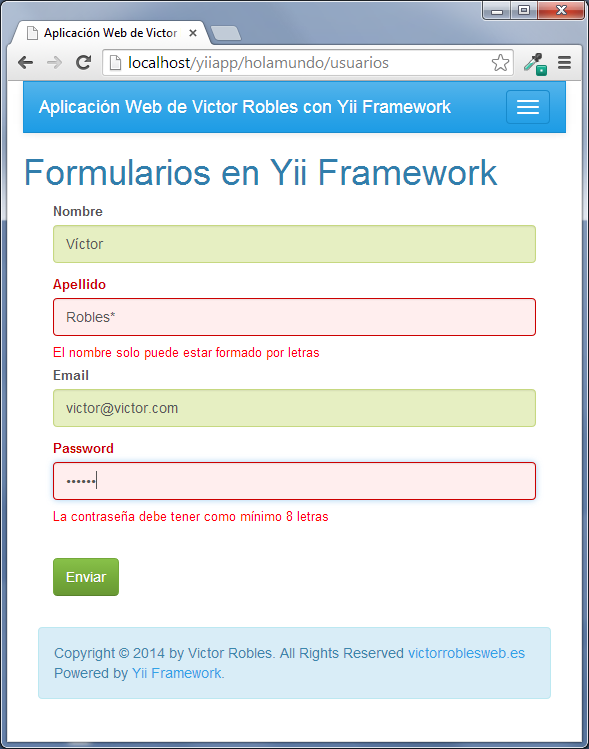
Si vamos al navegador el formulario se irá validando a la vez que interactuamos con el y después por supuesto al ser enviado al servidor.
Si lo rellenamos correctamente nos dejará enviarlo.