Utilizamos el modelo visto anteriormente.
La vista usuarios:
<h1>Formularios en Yii Framework</h1>
<div class="form col-lg-10">
<?php
$model=$formulario;
//Formulario con validación en backend
echo CHtml::beginForm(); ?>
<?php //echo CHtml::errorSummary($model); ?>
<div class="row">
<?php echo CHtml::activeLabel($model,'nombre'); ?>
<?php echo CHtml::activeTextField($model,'nombre',array("class"=>"form-control")) ?>
<?php echo CHtml::error($model,'nombre'); ?>
</div>
<div class="row">
<?php echo CHtml::activeLabel($model,'apellido'); ?>
<?php echo CHtml::activeTextField($model,'apellido',array("class"=>"form-control")) ?>
<?php echo CHtml::error($model,'apellido'); ?>
</div>
<div class="row">
<?php echo CHtml::activeLabel($model,'email'); ?>
<?php echo CHtml::activeEmailField($model,'email',array("class"=>"form-control")) ?>
<?php echo CHtml::error($model,'email'); ?>
</div>
<div class="row">
<?php echo CHtml::activeLabel($model,'password'); ?>
<?php echo CHtml::activePasswordField($model,'password',array("class"=>"form-control")) ?>
<?php echo CHtml::error($model,'password'); ?>
</div>
<div class="row submit">
<br/>
<?php echo Chtml::submitButton('Enviar',array("class"=>"btn btn-success")); ?>
</div>
<?php echo CHtml::endForm(); ?>
</div>
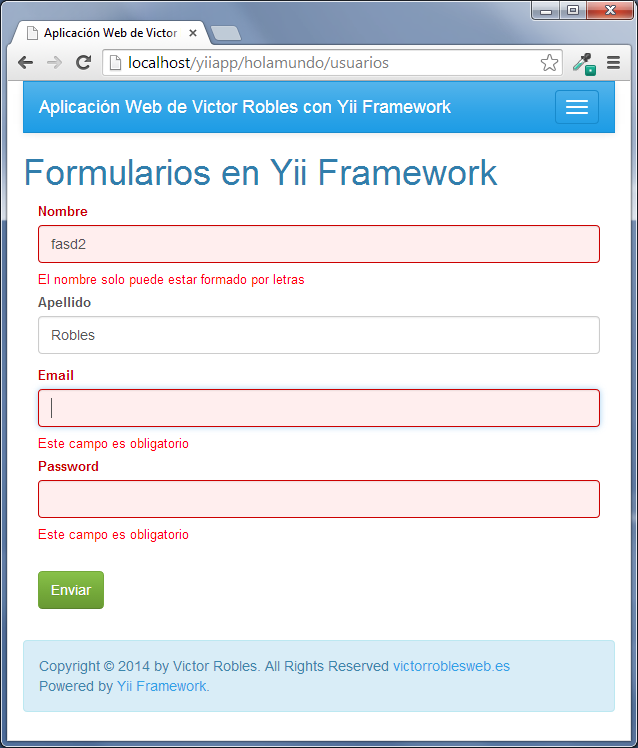
En este caso nos validará al enviar el formulario:

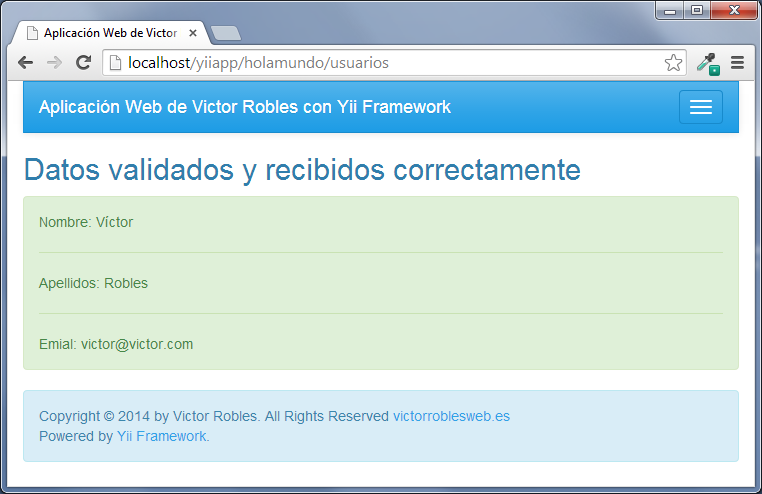
En ambos casos, se reciben los datos sin problema:

Más información:
http://www.yiiframework.com/doc/guide/1.1/es/form.model
http://www.yiiframework.com/doc/api/1.1/CActiveForm
http://www.yiiframework.com/doc/guide/1.1/es/form.view

















