Como sabemos LESS es un preprocesador CSS que «extiende» este lenguaje de hojas de estilo y lo dota de características propias de un lenguaje de programación convencional, lo cual es sumamente interesante.
Hoy veremos como instalar LESS en Windows para comenzar a trabajar con el.
En primer lugar instalaremos node.js en nuestro sistema.
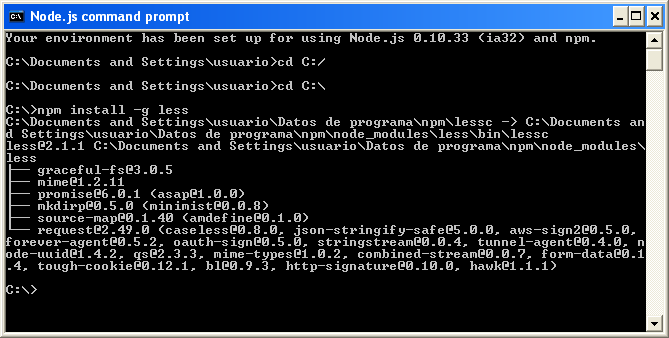
Una vez que lo tengamos instalado abriremos la consola de comandos de node e instalaremos el paquete de less con el gestor de paquetes de node.
npm install –g less
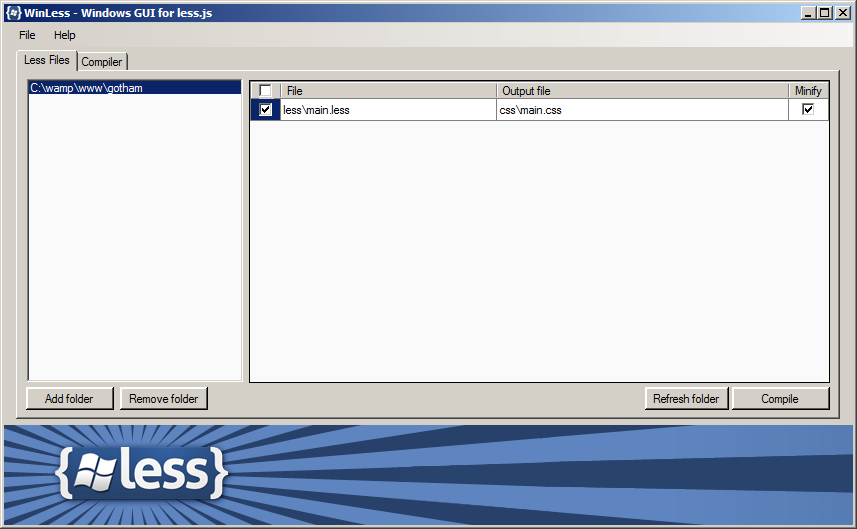
Ahora instalaremos WinLess que nos evita una de las desventajas de los preprocesadores CSS como LESS, que es que tenemos que compilar los ficheros .less para que generen el fichero .css final cada vez que hacemos algún cambio, esto resulta un poco tedioso.
Abrimos Winless y añadimos el directorio de nuestro proyecto, en mi caso Winless detecta que tengo un fichero less y que cuando lo compile lo meterá en el directorio css.

A partir de ahora cuando guardemos los cambios en el fichero .less se compilará automáticamente.