Si ya tenemos el login y registro con Symfony2, cuando nos identifiquemos en la parte superior derecha ya tenemos lo siguiente

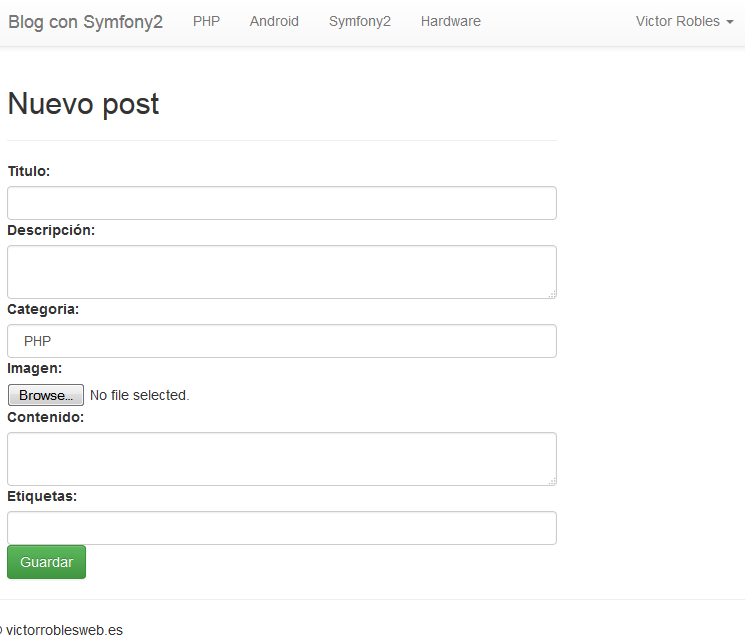
Ese link llevará a un controlador para añadir post. Primero crearemos el formulario que nos servirá para añadir y editar posts. Es importante prestar atención a como están configurados cada uno de los campos.
<?php
namespace Web\BlogBundle\Form\Type;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\OptionsResolver\OptionsResolverInterface;
class PostsType extends AbstractType
{
/**
* @param FormBuilderInterface $builder
* @param array $options
*/
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('title','text', array("label" => "Titulo: ",
"required" => false,
"attr" => array('class' => 'form-control')))
->add('description','textarea', array("label" => "Descripción: ",
"required" => false,
"attr" => array('class' => 'form-control')))
// Campo de tipo entidad el solo saca las categorias asociadas
->add('category', 'entity', array(
"label" => "Categoria: ",
'class' => 'WebBlogBundle:Categories',
"attr" => array('class' => 'form-control'),
"property"=>"name"
))
// Campo tipo file que utilizaremos para subir ficheros
->add('image','file', array("label" => "Imagen: ",
"required" => false,
"attr" => array('class' => '')))
->add('content','textarea', array("label" => "Contenido: ",
"required" => false,
"attr" => array('class' => 'form-control')))
//Campo sin mapeo para hacer el sistema de tags
->add('tagsPosts', 'text', array(
"label" => "Etiquetas: ",
'mapped'=>false,
"attr" => array('class' => 'form-control'),
))
->add('Guardar', 'submit', array("attr" => array('class' => 'btn btn-success')));
;
}
/**
* @param OptionsResolverInterface $resolver
*/
public function setDefaultOptions(OptionsResolverInterface $resolver)
{
$resolver->setDefaults(array(
'data_class' => 'Web\BlogBundle\Entity\Posts'
));
}
/**
* @return string
*/
public function getName()
{
return 'web_blogbundle_posts';
}
}
Método para añadir tags en el repositorio personalizado de posts.
public function addTags($tags=null,$title=null,$user=null,$category=null,$post=null){
$em=$this->getEntityManager();
$tagRepository=$em->getRepository("WebBlogBundle:Tags");
if($post==null){
$post=$this->findOneBy(array("title"=>$title,"user"=>$user,"category"=>$category));
}
$tags = explode(",", $tags);
foreach($tags as $tag){
$tag_e=$tagRepository->findOneBy(array("name"=>$tag));
if(count($tag_e)==0){
$obj_tag=new \Web\BlogBundle\Entity\Tags();
$obj_tag->setName($tag);
$em->persist($obj_tag);
$em->flush();
}
$tag=$tagRepository->findOneBy(array("name"=>$tag));
$tagsPosts=new \Web\BlogBundle\Entity\TagsPosts();
$tagsPosts->setPost($post);
$tagsPosts->setTag($tag);
$em->persist($tagsPosts);
}
$flush=$em->flush();
return $flush;
}
Ahora añadiremos la ruta
new_post:
pattern: /nuevo-post
defaults: { _controller: WebBlogBundle:Posts:new }
Y crearemos el método en el controlador PostsController.php
public function newAction(Request $request){
//Entity Manager
$em = $this->getDoctrine()->getManager();
//Conseguir todas las categorias
$categoryRepository=$em->getRepository("WebBlogBundle:Categories");
$categories=$categoryRepository->findAll();
//instanciamos la entidad Posts
$post = new Posts();
//Creamos el formulario, asociado a la entidad
$form = $this->createForm(new PostsType(), $post);
//utilizamos el manejador de peticiones
$form->handleRequest($request);
//Si el formulario ha sido enviado
if ($form->isSubmitted()) {
//Metemos en variables los datos que llegan desde el formulario
$title = $form->get('title')->getData();
$description = $form->get('description')->getData();
$image = $form->get('image')->getData();
$content = $form->get('content')->getData();
//Conseguimos el objeto de la categoria
$category_id = $form->get('category')->getData();
$category=$categoryRepository->find($category_id);
//Conseguimos el objeto del usuario identificado
$user=$this->get('security.context')->getToken()->getUser();
//Llamamos a los metodos set de la entidad y les metemos los valores del formulario
$post->setTitle($title);
$post->setDescription($description);
$post->setImage($image);
$post->setContent($content);
$post->setCategory($category);
$post->setUser($user);
}else{
}
//Si el formulario es valido tras aplicar la validacion de la entidad
if ($form->isValid()) {
//Subimos la foto
$post->upload();
//Persistimos el objeto post
$persist = $em->persist($post);
//Guardamos en base de datos
$flush = $em->flush();
//Añadir tags
$tags=$form->get('tagsPosts')->getData();
$postRepository=$em->getRepository("WebBlogBundle:Posts");
$addTags=$postRepository->addTags($tags,$title,$user,$category);
//Mensaje flash
if($flush==null && $addTags==null){
$this->session->getFlashBag()->add('new', '¡Enhorabuena! Has creado un nuevo post correctamente');
}
//Redirigimos a la Home
return $this->redirect($this->generateURL('home'));
}else{
//Si el formulario está enviado
if ($form->isSubmitted()) {
//Mensaje flash
$this->session->getFlashBag()->add('new', 'Rellena correctamente el formulario');
}
}
//Renderizamos la vista
return $this->render('WebBlogBundle:Posts:new.html.twig', array(
"new_post_form" => $form->createView(),
"categories"=>$categories,
"title"=>"Nuevo post"
));
}
Ahora crearemos la vista, que tambien será reutilizada para editar el post.
{% extends "::plantilla.html.twig" %}
{%block categorias%}
{% for category in categories %}
<li><a href="#">{{ category.name }}</a></li>
{% endfor %}
{%endblock%}
{%block content %}
<h2>{{title}}</h2>
<hr/>
{% for mensaje in app.session.flashbag().get('new') %}
<p class="info">{{ mensaje }}</p>
{% endfor %}
<form action="" method="post" {{ form_enctype(new_post_form) }}>
{{ form_widget(new_post_form) }}
{{ form_errors(new_post_form) }}
</form>
{%endblock%}
Las categorias que se ven arriba las he añadido a mano en la tabla de la base de datos y el formulario quedará así, no he añadido ningun asset para hacer las tags tipo TagIt, asi que hay que añadirlas separadas por comas.