Seguimos desarrollando nuestra aplicación tipo blog con Symfony2, en este caso vamos a ver como listar los posts incluyendo la paginación en Symfony2.
Primero crearemos la ruta, que ya teníamos definida de antes.
inicio:
pattern: /
defaults: { _controller: WebBlogBundle:Posts:index, page:1 }
home:
pattern: /inicio/{page}
defaults: { _controller: WebBlogBundle:Posts:index, page:1 }
Ahora crearemos un nuevo método en el repositorio de la entidad Posts que listará y paginará los posts.
public function getPaginatePosts($pageSize=3,$currentPage){
$em=$this->getEntityManager();
//Consulta DQL
$dql = "SELECT p FROM Web\BlogBundle\Entity\Posts p ORDER BY p.id DESC";
$query = $em->createQuery($dql)
->setFirstResult($pageSize * ($currentPage - 1))
->setMaxResults($pageSize);
$paginator = new Paginator($query, $fetchJoinCollection = true);
return $paginator;
}
Así de simple, después en la acción del controlador solo tendremos que invocar a este método.
public function indexAction($page) {
//Entity Manager
$em = $this->getDoctrine()->getManager();
//Repositorios de entidades a utilizar
$categoryRepository=$em->getRepository("WebBlogBundle:Categories");
$postRepository=$em->getRepository("WebBlogBundle:Posts");
//Conseguir todas las categorías
$categories=$categoryRepository->findAll();
//Conseguir todos los posts paginados
$pageSize=3;
$paginator=$postRepository->getPaginatePosts($pageSize,$page);
$totalItems = count($paginator);
$pagesCount = ceil($totalItems / $pageSize);
/*
* Ejemplo de conseguir todas las
* etiquetas asignadaas al post
* con relación OneToMany en PHP:
*
foreach($posts as $p){
$tags=$p->getTagsPosts();
foreach($tags as $t){
var_dump($t->getTag()->getName());
}
}
*
*/
//Renderizamos la vista
return $this->render('WebBlogBundle:Posts:index.html.twig', array(
"categories"=>$categories,
"posts" => $paginator,
"totalItems" => $totalItems,
"pagesCount" => $pagesCount
));
}
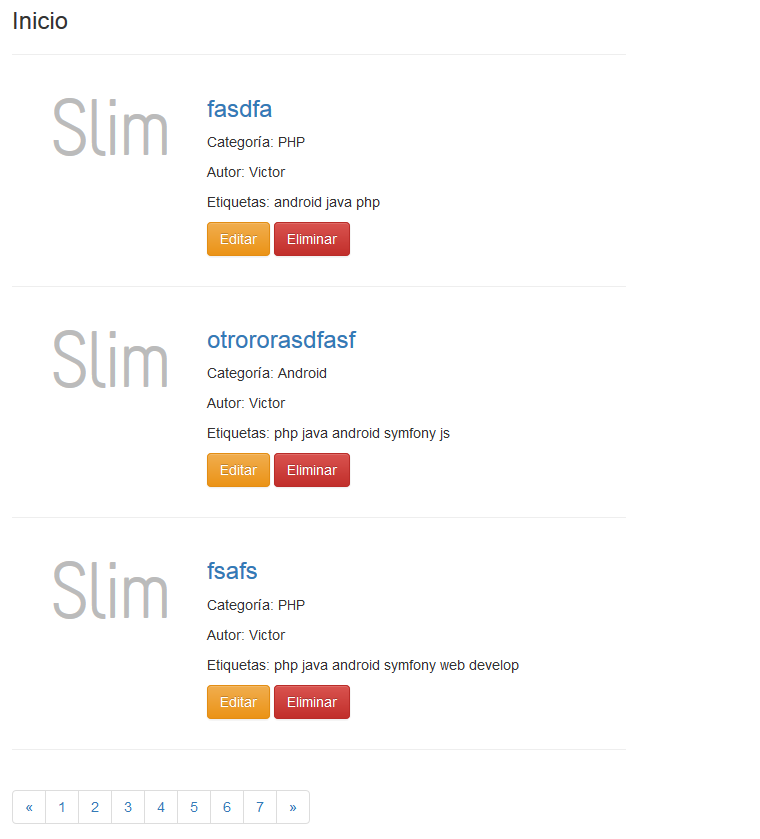
En la vista recorremos los posts y montamos los links de paginación.
{% extends "::plantilla.html.twig" %}
{%block categorias%}
{% for category in categories %}
<li><a href="#">{{ category.name }}</a></li>
{% endfor %}
{%endblock%}
{%block content %}
<h3>Inicio</h3>
<hr/>
{% for post in posts %}
<article class="post">
<div class="image col-lg-2 col-md-2 col-sm-2 col-xs-2" style="width:180px; height: 180px; overflow: hidden">
<img src="{{ post.webPath }}" class="img" />
</div>
<div class="post_content col-lg-10 col-md-8 col-sm-8 col-xs-8">
<h3><a href="#">{{ post.title }}</a></h3>
<p>Categoría: {{ post.category.name }}</p>
<p>Autor: {{ post.user.name }}</p>
<p>
Etiquetas:
{% for tags in post.tagsPosts %}
{{ tags.tag.name }}
{% endfor %}
</p>
<p>
<a href="{{ path('edit_post', {'post': post.id}) }}" class="btn btn-warning">Editar</a>
<a href="{{ path('delete_post', {'post': post.id}) }}" class="btn btn-danger">Eliminar</a>
</p>
</div>
<div class="clearfix"></div>
</article>
<hr/>
{% endfor %}
<ul class="pagination">
<li><a href="#">«</a></li>
{% for i in 1..pagesCount %}
<li><a href="{{ path('home', {'page': i}) }}">{{ i }}</a></li>
{% endfor %}
<li><a href="#">»</a></li>
</ul>
{%endblock%}
Más información:
Doctrine 2 Paginator