Hoy veremos como simular clicks con jQuery. Esto nos puede llegar a ser muy útil porque hay momentos en los que necesitamos que automáticamente se dé click en algún elemento de la página.
Pongo un ejemplo, a continuación:
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta charset="utf-8"/>
<title>Conseguir hash de la url con javascript</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript">
$(document).ready(function(e) {
// Cuando le dás click muestra #content
$('.btn-show-alert').click(function(){
$("#content").toggleClass("hide");
});
// Simular click
$('.btn-show-alert').click();
});
</script>
</head>
<body>
<div class="col-lg-10">
<br/>
<p>
<button class="btn btn-success btn-show-alert">Mostrar alerta</button>
</p>
<div id="content" class="hide alert alert-warning">Has dado click en el botón para mostrar esta alerta</div>
</div>
</body>
</html>
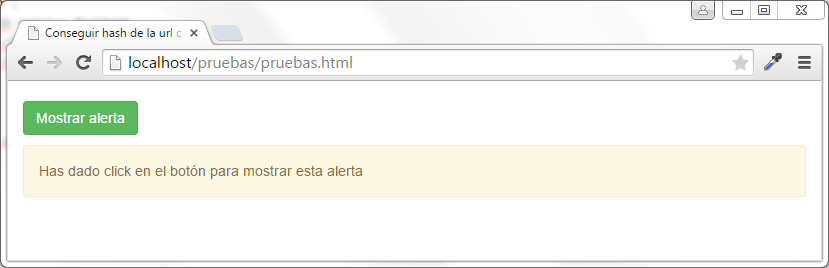
Ahora cuando entremos a la página en teoría deberíamos tener #content oculto porque tiene la clase hide de Bootstrap, pero al simular el click nada más cargar la página no estará oculto.
Más información:
http://stackoverflow.com/questions/17569012/simulate-a-click-on-a-element-using-javascript-jquery