Hoy veremos como usar Bower para gestionar las dependencias de JavaScript en un proyecto web.
Bower es un Composer pero para JavaScript, nos permite instalar plugins de terceros y mantener las dependencias de estos dentro del proyecto.
En primer lugar debemos tener instalados node.js y git.
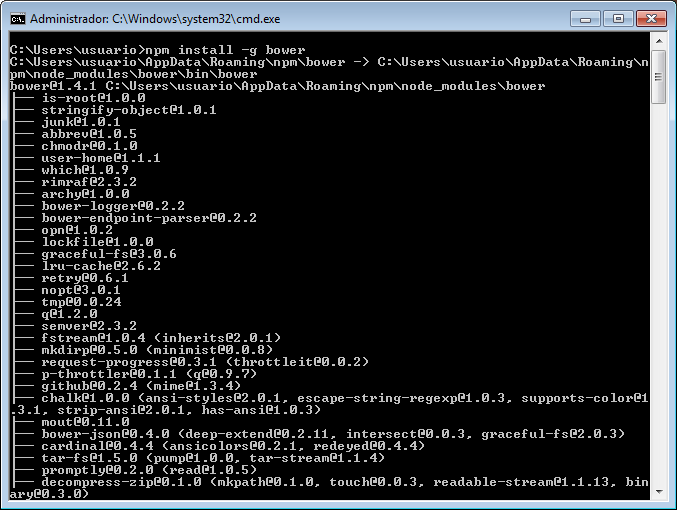
Ahora instalaremos bower utilizando el comando npm install -g bower

Podemos ejecutar el comando bower init para generar el fichero bower.json con un asistente o podemos crearlo a mano.
En el podemos indicar la versión del paquete que esté en bower, un repo git, o un zip.
{
"name": "victorroblesweb",
"version": "0.1.0",
"dependencies": {
"jquery": "v1.10.2",
"bootstrap": "~3.2",
"Jcrop": "git://github.com/tapmodo/Jcrop.git",
"pdfjs": "https://github.com/mozilla/pdf.js/releases/download/v1.0.1040/pdfjs-1.0.1040-dist.zip"
},
"devDependencies": {}
}
Ahora instalaremos los componentes javascript con bower install, si quisiéramos actualizar e instalar los nuevos podríamos usar bower update.

Los plugins se están guardando en bower_components en la raíz del proyecto. Aunque esto lo podemos cambiar fácilmente creando el fichero .bowerrc en la raíz del proyecto el siguiente parámetro:
{
"directory" : "public/components"
}
Ahora ya podremos utilizar todos esos componentes como queramos.

















