La paginación en Symfony 2 y 3 por defecto es un poco arcaica, ya que usamos el paginador de Doctrine, el cual no es todo lo avanzado que podría ser.
Puedes ver como hacer una paginación en Symfony2 con el paginador que incluye por defecto:
Paginación en Symfony2
Hoy vamos a ver como hacer una paginación con KnpPaginatorBundle en Symfony3.
Paso 1. Instalar el KnpPaginator en nuestro proyecto de Symfony 3 con composer. Añadimos el repo a requeridos en nuestro composer.json.
"knplabs/knp-paginator-bundle": "2.5.*"
Ahora entramos desde la consola al directorio del proyecto y lanzamos el comando:
composer update
Y esperamos a que se actualicen los paquetes que ya tenemos y que se instalen los nuevos, en este caso KnpPaginatorBundle.
Paso 2. Instanciar el objeto del bundle en el array de bundles del fichero AppKernel de nuestro Bundle.
new Knp\Bundle\PaginatorBundle\KnpPaginatorBundle()
Añádelo al array.
Paso 3. Configurar KnpPaginator en el fichero config.yml global.
knp_paginator:
page_range: 5 # rango por defecto de paginas en los controles del paginador
default_options:
page_name: page # nombre del parámetro de la URL para la página
sort_field_name: sort # nombre del parámetro de la URL para la ordenación
sort_direction_name: direction # nombre del parámetro de la URL para la dirección(ASC o DESC)
distinct: true # Garantizar resultados distintos
template:
pagination: KnpPaginatorBundle:Pagination:twitter_bootstrap_v3_pagination.html.twig # plantilla controles
sortable: KnpPaginatorBundle:Pagination:sortable_link.html.twig # plantilla links ordenación
Paso 4. Tener una ruta, un controlador y una vista para usar el paginador.
Ruta:
entradas_list:
path: /pruebas/entradas
defaults: { _controller: AppBundle:Pruebas:entradas}
Acción en el controlador:
public function entradasAction(Request $request) {
$em = $this->getDoctrine()->getEntityManager();
$dql = "SELECT e FROM BlogBundle:Entry e";
$query = $em->createQuery($dql);
$paginator = $this->get('knp_paginator');
$pagination = $paginator->paginate(
$query,
$request->query->getInt('page', 1),
5
);
return $this->render('AppBundle:pruebas:listado.html.twig',
array('pagination' => $pagination));
}
La vista:
<div class="container-fluid">
<h1>Paginación con KnpPaginator</h1>
{# total items count #}
<div class="count">
<span class="label label-primary">
Entradas en total: {{ pagination.getTotalItemCount }}
</span>
</div>
<br/>
<table class="table table-bordered">
<tr>
{# sorting of properties based on query components #}
<th>{{ knp_pagination_sortable(pagination, 'ID', 'e.id') }}</th>
<th{% if pagination.isSorted('e.Title') %} class="sorted"{% endif %}>
{{ knp_pagination_sortable(pagination, 'TITULO', 'e.title') }}
</th>
</tr>
{# table body #}
{% for entry in pagination %}
<tr {% if loop.index is odd %}class="color"{% endif %}>
<td>{{ entry.id }}</td>
<td>{{ entry.title }}</td>
</tr>
{% endfor %}
</table>
{# display navigation #}
<div class="navigation">
{{ knp_pagination_render(pagination) }}
</div>
</div>
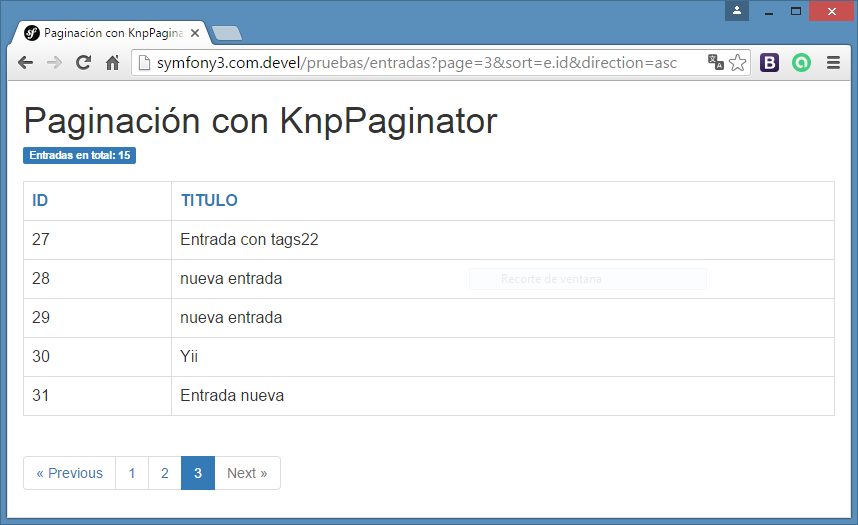
Esto es todo, ahora si accedemos desde el navegador.
Tenemos los controles de la paginación y tambien podemos ordenar por id o por titulo.
Más información:
https://github.com/KnpLabs/KnpPaginatorBundle