Hoy vamos a ver como depurar código PHP con FireBug y FirePHP. FireBug es una conocidisima herramienta para depurar html, css y javascript en nuestro navegador web, pero cuando estamos desarrollando aplicaciones con PHP echamos en falta una especie de console.log para poder depurar de forma más cómoda el backend con PHP de nuestra web.
Vamos a utilizar composer, así que si no lo tienes, lo puedes descargar e instalar desde su web oficial.
Lo primero que haremos es crear el fichero composer.json en el caso de que no esté en tu proyecto:
{
"require": {
"php": ">=5.3",
"firephp/firephp-core": "dev-master"
}
}
En el caso de que ya exista este fichero deberás añadir el repo de firephp al array require del json,como estamos haciendo aquí.
Ahora para instalar todas los paquetes que hemos indicado en el fichero composer.json tenemos que lanzar el comando composer install en la raiz del proyecto.
Yo voy a crear un fichero index.php limpio, voy a incluir los paquetes php que se ha descargado composer y voy a lanzar un log a la consola.
<?php
// Incluyo los paquetes descargados por composer
require_once 'vendor/autoload.php';
// Array de prueba
$var=array("hola"=>"Mundo", "Victor"=>"Robles");
// Log a la consola
\FB::log($var);
?>
Ahora para que nos funcione el log en la consola tenemos que instalar unas extensiones en nuestro navegador, si usas Firefox:
Instalar Firebug
Instalar FirePHP
Y si usas Google Chrome
Instalar FirePHP para Chrome
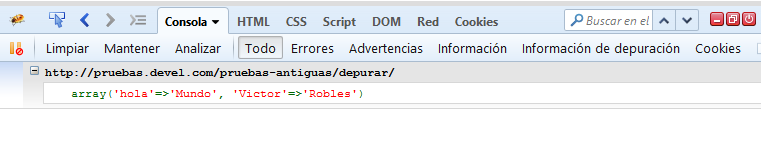
Ahora si abrimos nuestro ejemplo en el navegador y nos vamos a la consola tenemos el siguiente log:

Pues con esto ya sabemos como depurar código PHP con Firebug y FirePHP de forma sencilla.

















