Hoy vamos a ver como funcionan las rutas en Angular 2 utilizando el nuevo Router.
Este nuevo router es diferente al que utilizábamos en las versiones BETA de Angular y aunque este nuevo router este en versión alpha se postula a ser la forma de trabajar definitiva con las rutas en la versión final de Angular 2.
En realidad ganamos comodidad por una parte y la perdemos por otra, con el router-deprecated la forma de recoger los parámetros por la URL me parecía más fácil y rápida, sin embargo la directiva routerLink obligaba a indicar el nombre de la ruta y el nombre de los parámetros para generar un link, en este nuevo router esto se facilita y supuestamente ha mejorado el rendimiento.
Veamos un ejemplo para trabajar realmente con las rutas en Angular 2.
Crearemos un par de componentes para hacer pruebas.
Este será el componente cursos.component.ts, en el cual pues tendremos una plantilla que recorrerá un array de objetos, utilizamos la directiva router link para pasar parámetros y un botón que usará el método navigate para saltar a otras rutas:
// Importamos los componentes de Angular necesarios
import { Component } from '@angular/core';
// Importamos los componentes para trabajar con las rutas
import { ROUTER_DIRECTIVES, Router, ActivatedRoute } from '@angular/router';
// Definimos los metadatos(etiqueta, plantilla y directivas) de este componente
@Component({
selector: 'cursos-tag',
template: `
<p>
<button (click)="redirigir()">Redirigir al curso destacado</button>
</p>
<h2>Listado de cursos solo con ID</h2>
<ul>
<li *ngFor="let curso of cursos">
<a [routerLink]="['/curso', curso.id]">{{curso.titulo}}</a>
</li>
</ul>
<h2>Listado de cursos solo con ID y TITULO</h2>
<ul>
<li *ngFor="let curso of cursos">
<a [routerLink]="['/curso', curso.id, curso.titulo]">{{curso.titulo}}</a>
</li>
</ul>
`,
directives: [ROUTER_DIRECTIVES]
})
// Definimos la clase del componente
export class CursosComponent {
// Definimos las propiedades de la clase
public cursos:Array<any>; // Array de cualquier cosa
// Cargamos los componentes del ruter para trabajar con sus métodos
constructor(
private route: ActivatedRoute,
private router: Router
){
// Asignamos un array con objetos json
this.cursos = [
{"id": 1, "titulo":"Curso de Symfony3"},
{"id": 2, "titulo":"Curso de Zend Framework 2"},
{"id": 3, "titulo":"Aprende PHP desde cero con 36 ejercicios prácticos"},
{"id": 4, "titulo":"Curso de Angular 2"}
];
}
// Método para saltar de un componente a otro
redirigir(){
let curso = this.cursos[0];
this.router.navigate(['/curso', curso.id, curso.titulo]);
}
}
Ahora crearemos el segundo componente curso.detail.component.ts que será el detalle del curso y recibirá los parámetros por la URL:
import { Component, OnInit } from '@angular/core';
import { Router, ActivatedRoute } from '@angular/router';
@Component({
template: `
<h2>Curso</h2>
<!-- Si tiene algo idCurso -->
<p *ngIf="idCurso">
Detalle del curso {{idCurso}}
<span *ngIf="tituloCurso">
{{tituloCurso}}
</span>
</p>
<p *ngIf="!idCurso">CURSO VACIO</p>
`
})
export class CursoDetailComponent {
public idCurso:number;
public tituloCurso:string;
constructor(
private route: ActivatedRoute,
private router: Router
) {}
ngOnInit() {
// Recogemos los parametros de la URL
this.route.params.subscribe(params => {
if(params['id']!=null){
this.idCurso = +params['id'];
}
if(params['titulo']!=null){
this.tituloCurso = params['titulo'];
}
});
}
}
Nada de esto funcionará si no definimos nuestras rutas, cargamos el provider del router, el método que hace que la configuración de nuestras rutas se ejecute y funcione y si no creamos utilizamos la etiqueta router-outlet para cargar ahí los componentes asociados a nuestras rutas.
Antes de nada acuerdate de poner en esta etiqueta:
<base href="/">
En el head de tu index.html de la raíz del proyecto de AngularJS.
Veamos como hacer todo esto.
Primero vamos a crear el fichero app.routes.ts para configurar ahí nuestras rutas:
// Usamos el componente router de angular 2
import { provideRouter, RouterConfig } from '@angular/router';
// Importamos nuestros componentes
import { CursosComponent } from './components/cursos.component';
import { CursoDetailComponent } from './components/curso.detail.component';
// Definimos las rutas
export const routes: RouterConfig = [
{
path: '',
redirectTo: '/cursos',
terminal: true
},
{ path: 'cursos', component: CursosComponent },
{ path: 'curso', component: CursoDetailComponent },
{ path: 'curso/:id', component: CursoDetailComponent },
{ path: 'curso/:id/:titulo', component: CursoDetailComponent }
];
export const APP_ROUTER_PROVIDERS = [
provideRouter(routes)
];
Lo que hemos hecho en este fichero es importar nuestros componentes y definir una configuración para las rutas, en la cual la ruta con el path vacío actuará como ruta por defecto, la ruta cursos cargará el listado de los cursos, y luego la ruta curso tendrá parámetros que pueden existir a no.
Ahora tenemos que pasarle al método bootstrap del main.ts está constante de providers de las rutas para que se cargue al lanzar la aplicación Angular.
Modificamos el main.ts para que se quede así:
import { bootstrap } from '@angular/platform-browser-dynamic';
import { AppComponent } from './app.component';
import { APP_ROUTER_PROVIDERS } from './app.routes';
bootstrap(AppComponent, [
APP_ROUTER_PROVIDERS
])
.catch(err => console.error(err));
Por ultimo en el componente app.component.ts vamos a definir una plantilla con un pequeño menú de navegación y con la etiqueta router-outlet para cargar ahí los componentes que vaya cargando el router.
import { Component } from '@angular/core';
import { ROUTER_DIRECTIVES } from '@angular/router';
@Component({
selector: 'my-app',
template: `
<h1>Rutas con Angular 2</h1>
<nav>
<a [routerLink]="['/cursos']">Todos los cursos</a>
<a [routerLink]="['/curso']">Curso</a>
</nav>
<router-outlet></router-outlet>
`,
directives: [ROUTER_DIRECTIVES]
})
export class AppComponent { }
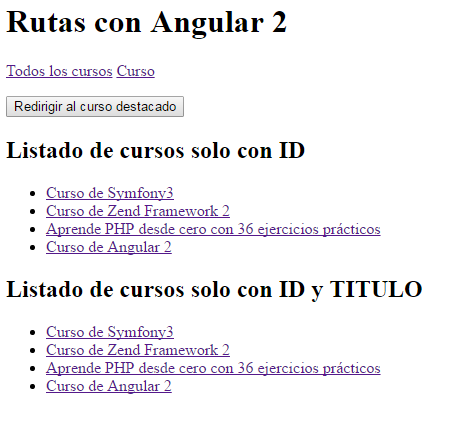
El resultado final en el navegador sería este (ruta cursos por defecto):

Tenemos un menú de navegación que nos lleva a las diferentes rutas, un botón que nos lleva a un curso especifico pasándole dos parámetros por la url, y dos listados con links con parámetros a los diferentes cursos.
Si entráramos a un curso especifico nos carga la ruta del mismo pasándole dos parámetros como bien hemos configurado en el fichero app.routes.ts
Con esto ya sabemos usar el sistema de rutas de Angular 2.