Hoy aprenderemos a utilizar el Enlace de datos bidireccional en Angular 2, también conocido como Two-way Data Bindind.
En Angular 2 tenemos varios tipos de enlace de datos o binding, por ejemplo, el binding por interpolación que simplemente nos permitía mostrar el valor de las propiedades de la clase de nuestro componente en la plantilla, muy simple, solamente le pasamos un dato del componente a la plantilla.
El two-way data binding en Angular 2 nos permite modificar el valor de una propiedad de forma bidireccional, de forma que cuando nosotros modificamos el valor de una propiedad en la vista el valor también se actualiza en el modelo de datos. Resumiendo cambiamos el valor de una propiedad con una caja de texto en la vista, ese valor se cambia en la vista y también en el componente.
Como vamos a crear inputs de formulario, tenemos que importar y cargar el modulo de formularios de Angular 2 en el app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
// Importar FormsModule
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
// Cargamos el modulos dentro de un array en el atributo imports
@NgModule({
imports: [
BrowserModule,
FormsModule
],
declarations: [
AppComponent
],
providers: [
appRoutingProviders
],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
Ahora ya podemos probar el enlace de datos bidireccional en Angular 2, veamos un ejemplo de esto en código:
// Importar el núcleo de Angular
import {Component} from '@angular/core';
// Decorador component, indicamos en que etiqueta se va a cargar la plantilla
@Component({
selector: 'my-app',
template: `<h2>Two-way data bindind Angular 2</h2>
<p>
Cambiar titulo:
<!--Usamos la directiva ngModel para el two-way data binding-->
<input type="text" [(ngModel)] = "pelicula.titulo" />
</p>
<!--Mostramos el valor de la propiedad-->
<p>Mostrar titulo: {{pelicula.titulo}}</p>
`
})
// Clase del componente donde irán los datos y funcionalidades
export class AppComponent {
// Propiedad
public pelicula;
constructor(){
// Asignamos un valor a la propiedad
this.pelicula = {id: 1, titulo: "La verdad duele", anio: 2016};
}
}
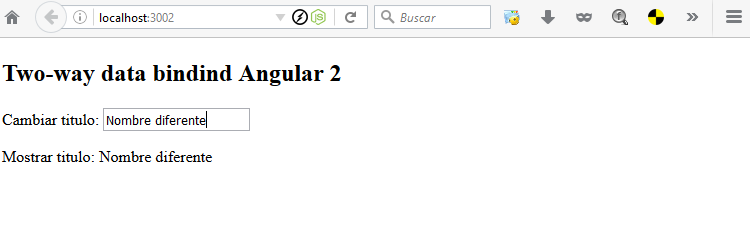
El resultado por pantalla es este:

Hemos cambiado el titulo de la película y ahora podemos utilizar el nuevo valor de la propiedad como más nos convenga.
Con esto ya sabemos usar lo básico del binding bidireccional en Angular 2 (Two-way data binding).

















