Hoy hablamos de las medidas en css y como funcionan los pixeles, los rem, los em, etc.
Las medidas en CSS se utilizan para definir la altura, anchura, márgenes de los elementos, para establecer el tamaño de letra del texto y más. Se dividen en dos tipos absolutas y relativas.
Absolutas: estas medidas no cambian de tamaño, siempre son iguales independientemente del tamaño de pantalla.
Relativas: Se adaptan según el tamaño de la pantalla, son las medidas más recomendadas de usar.
Medidas absolutas
| Unidad | Nombre | Equivale a | Uso Actual |
| cm | Centímetros | 1cm = 96px/2.54 | No es muy usado |
| mm | Milímetros | 1mm = 1/10 de 1cm | No es muy usado |
| in | Pulgadas | 96px | No es muy usado |
| pt | Puntos | 1.33px | No es muy usado |
| pc | Picas | 16px | No es muy usado |
| px | Pixeles | Muy usado |
En la mayoría de casos usaremos los pixeles, las otras medidas son en casos muy puntuales.
Las medidas absolutas se deben usar cuando queremos que algún elemento de nuestra página no cambie su tamaño al agrandar o reducir el tamaño de la pantalla.
Medidas relativas
| Unidad | Relativa a |
| em | Esta propiedad depende el font-size del elemento padre. |
| rem | Esta propiedad depende el font-size del elemento raíz (seria la etiqueta html). |
| vh | Altura de la ventana del navegador. |
| vw | Ancho de la ventana del navegador. |
| % | Tamaño relativo al elemento padre |
Las medidas relativas más usadas son los rems, ems y porcentajes.
EJEMPLOS EN CODIGO
Ahora veremos todas las medidas con ejemplos de código.
Tenemos este HTML para hacer las pruebas con las medidas absolutas:
<div class="abosolutas">
<div class="cm">Centimetros</div>
<div class="mm">Milimetros</div>
<div class="in">Pulgadas</div>
<div class="points">Points</div>
<div class="pc">Picas</div>
<div class="px">Pixeles</div>
</div>
Aquí tenemos estas medidas con ejemplos:
.cm{
display: inline-block;
width: 3cm;
height: 1cm;
padding: 1cm;
text-align: center;
background-color: black;
color: white;
}
.mm{
display: inline-block;
width: 30mm;
height: 10mm;
padding: 10mm;
text-align: center;
background-color: red;
color: white;
}
.in{
display: inline-block;
width: 1in;
height: 0.3in;
padding: 0.55in;
text-align: center;
background-color: orange;
color: white;
}
.points{
display: inline-block;
width: 80pt;
height: 30pt;
padding: 30pt;
text-align: center;
background-color: blue;
color: white;
}
.pc{
display: inline-block;
width: 7pc;
height: 2.5pc;
padding: 2.5pc;
text-align: center;
background-color: pink;
color: black;
}
.px{
display: inline-block;
width: 120px;
height: 40px;
padding: 40px;
text-align: center;
background-color: rgb(192, 242, 255);
color: black;
}
Como vemos aquí usamos todas las medidas, no tiene mucho más misterio simplemente habría que ir calculando para saber el tamaño que queremos.
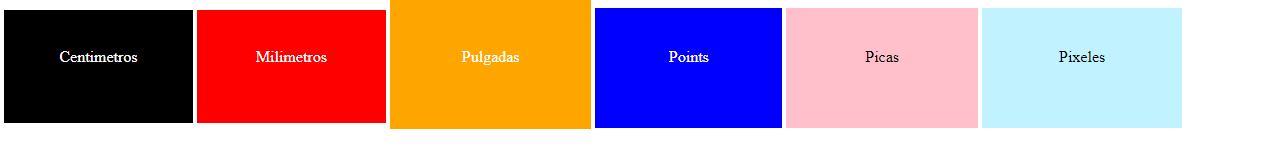
Así nos quedó la página en el navegador:

Este es el HTML que usaremos para hacer las pruebas con las medidas relativas:
<div class="relativas">
<div class="em">EM</div>
<div class="rem">REM</div>
<div class="vh">View heigth</div>
<div class="vw">View width</div>
<div class="porcentaje">Porcentajes</div>
</div>
Veamos todas estas medidas con ejemplos:
EM
.relativas{
font-size: 20px;
}
.em{
display: inline-block;
width: 6em;
height: 2em;
padding: 2em;
text-align: center;
background-color: rgb(192, 242, 255);
color: black;
}
Para usar los ems el elemento padre o ese mismo elemento deberá tener un valor en la propiedad “font-size”, para calcular el tamaño de por ejemplo del “width” seria 6*20px = 120px, es decir en este ejemplo 1em = 20px.
En caso de no darle valor a la propiedad “font-size” ira al siguiente elemento padre que tenga valor en esa propiedad, por defecto el navegador en la etiqueta “html” tiene un “font-size” de 16px.
REM
html{
font-size: 10px;
}
.rem{
font-size: 2rem;
display: inline-block;
width: 12rem;
height: 4rem;
padding: 4rem;
text-align: center;
background-color: rgb(192, 242, 255);
color: red;
}
Para usar los rems es de una forma parecida a los ems, solo que aquí deberemos darle valor a la etiqueta root de nuestro documento () en vez de al padre o a esa misma etiqueta, en este ejemplo 1 rem = 10px.
Si no le damos valor a la etiqueta root tendrá el valor por defecto que tiene el navegador 16px.
VH
.vh{
font-size: 20px;
display: inline-block;
width: 12rem;
height: 4.3vh;
padding: 40px;
text-align: center;
background-color: red;
color: white;
}
La propiedad vh nos servirá para darle un valor a la propiedad “height”, el valor de vh es relativa al tamaño de la pantalla, si pones por ejemplo 50vh ese elemento tendrá la mitad del tamaño de la pantalla de alto.
VW
.vw{
font-size: 20px;
display: inline-block;
width: 7vw;
height: 4.3vh;
padding: 40px;
text-align: center;
background-color: pink;
color: black;
}
La propiedad vw funciona igual que vh pero para la propiedad width.
Porcentajes
.relativas{
width: 1300px;
height: 300px;
font-size: 20px;
}
.porcentaje{
font-size: 100%;
display: inline-block;
width: 10%;
height: 14%;
padding: 3%;
text-align: center;
background-color: brown;
color: white;
}
Los porcentajes dependen del tamaño del elemento padre para funcionar, si elemento padre no tiene valor estos no funcionaran.
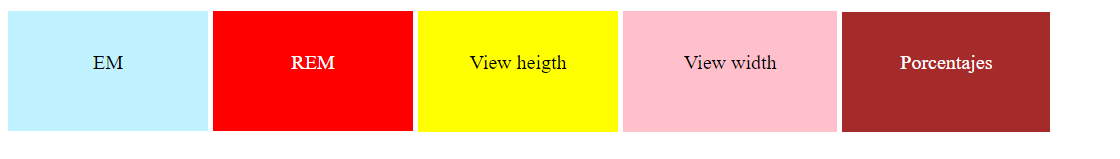
Así nos quedó la página en el navegador después de hacer todos estos cambios:

Siempre es más recomendable usar las medidas relativas para que nuestra página se adapte de mejor manera todo tipo de pantallas.
Nos seguimos viendo en mis cursos de desarrollo, en este blog y en mi canal de YouTube 😉

















