Hoy vamos a aprender como funciona Flexbox en CSS.
Flexbox es una nueva forma de maquetar con CSS, nos permite crear un layout y organizar nuestros elementos flexibles de mejor manera dentro de una web.
Veamos algunos ejemplos prácticos.
Ejemplos de CSS Flexbox
Antes de empezar a usar flexbox tendremos que crear un fichero index.html con este código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Aprendiendo Flexbox</title>
</head>
<body>
<h1>Aprendiendo FlexBox con Victor Robles</h1>
<section class="flex-container">
<div class="caja">
Caja 1
</div>
<div class="caja">
Caja 2
</div>
<div class="caja">
Caja 3
</div>
<div class="caja">
Caja 4
</div>
</section>
</body>
</html>
También tendremos que crear un fichero styles.css con este código:
body{
background-color: beige;
}
.caja {
border: 1px solid rgb(70, 69, 69);
background-color: white;
color: black;
font-family: 'Courier New', Courier, monospace;
font-weight: bold;
width: 120px;
height: 120px;
line-height: 120px;
text-align: center;
margin: 5px;
}
Ahora bien, si quisiéramos ordenar estos elementos uno al lado del otro. ¿Cómo lo haríamos?
Pues usaríamos la propiedad float: left; pero esto daba una serie de problemas, como que teníamos que limpiar los flotados.
Pero ahora se puede hacer de una forma mucho más fácil con flexbox, lo podemos hacer de esta forma:
.flex-container{
display: flex;
}
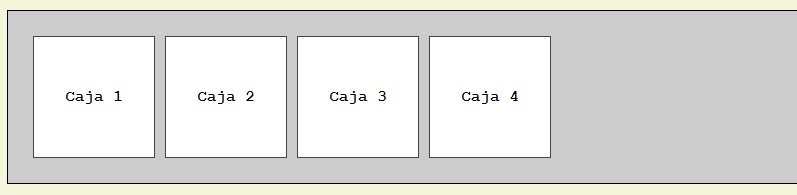
Y nuestra página quedaría así:
Justo como queríamos un elemento al lado de otro.
flex-direction
La layout que hagamos con flexbox siempre tendrá un dimensión, será horizontal o vertical, se puede cambiar con la propiedad flex-direction, con flex-direction:row; los elementos estarán en horizontal y con flex-direction:column; los elementos estarán en vertical.
También se puede utilizar flex-direction:column-reverse; y colocara los elementos de esta forma:
Si nos fijamos estarían en vertical pero con el orden invertido.
De la misma forma se puede utilizar flex-direction:row-reverse; y colocara los elementos de esta forma:
Estaría en horizontal pero con el orden invertido.
Esta es una de las facilidades que da flexbox, además es un contenedor flexible y responsive.
flex-wrap
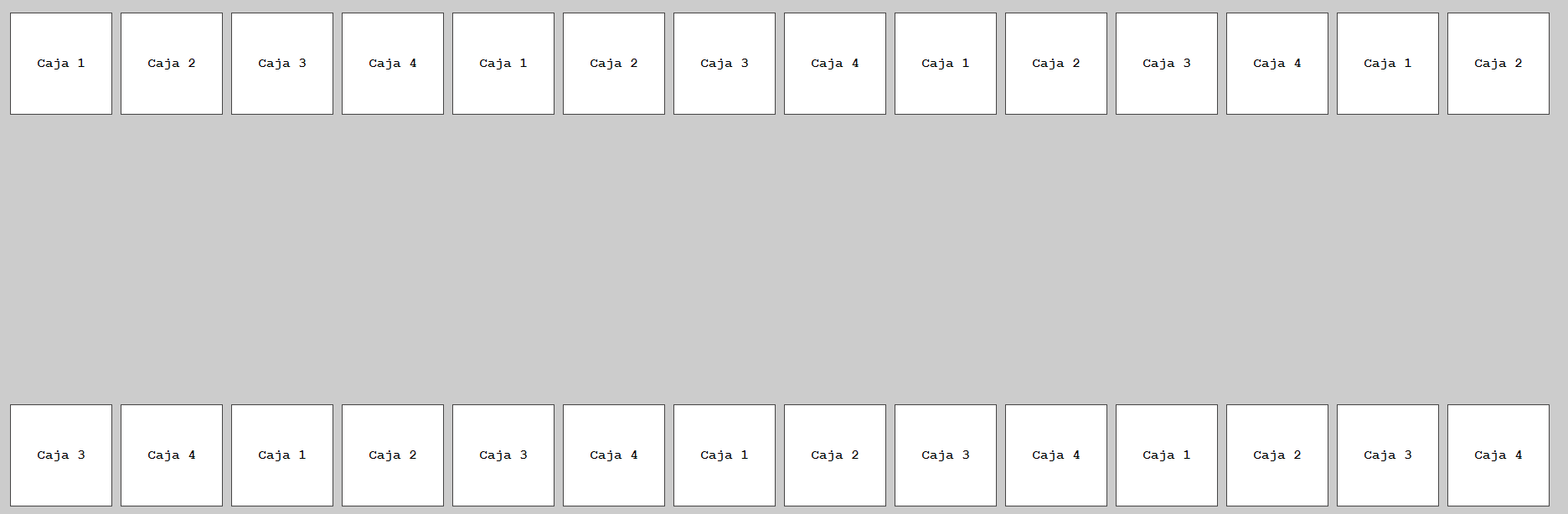
Ahora vamos a añadir un montón de cajas en nuestra página, ahora se vera de esta forma:

Como vemos los elementos se apelotonan e intentan compartir el espacio.
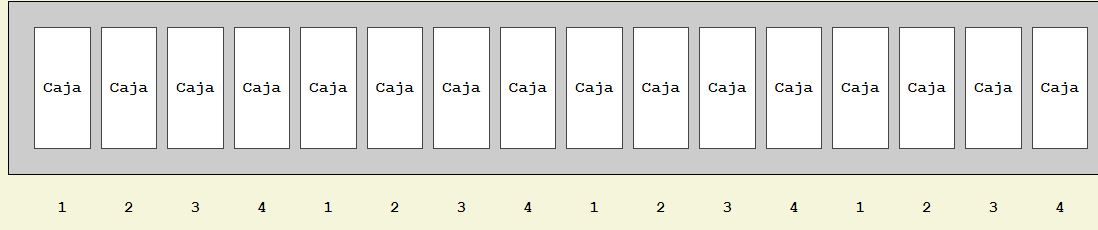
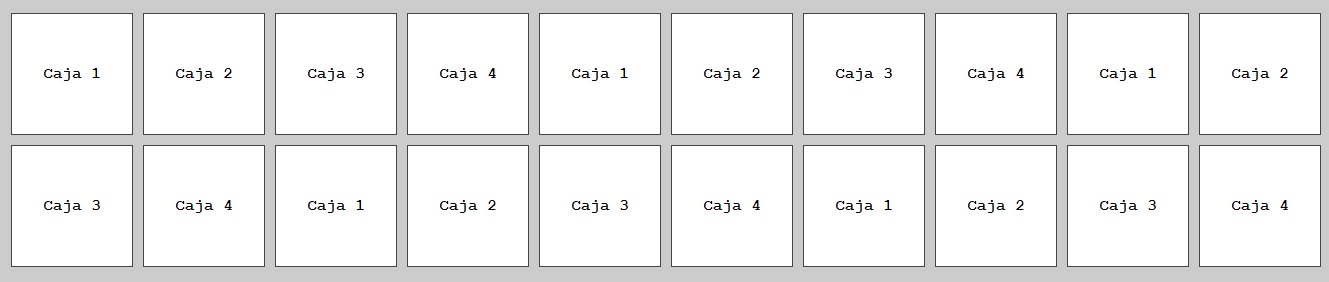
Si queremos que los elementos no se apelotonen y que cuando el contenedor se llene los elementos continúen en otra línea, tendríamos que usar la propiedad flex-wrap:wrap;
Con esta propiedad ahora nuestra página se vería de esta forma:

Como vemos ahora nuestros elementos están compartiendo correctamente el espacio y se colocan uno debajo del otro.
flex-flow
Si quisiéramos usar flex-direction y flex-wrap en una sola propiedad podríamos usar flex-flow:row wrap;
justify-content
Ahora vamos a eliminar las cajas creadas anteriormente y solo nos vamos a quedar con 4, para ver otras propiedades de forma más sencilla.
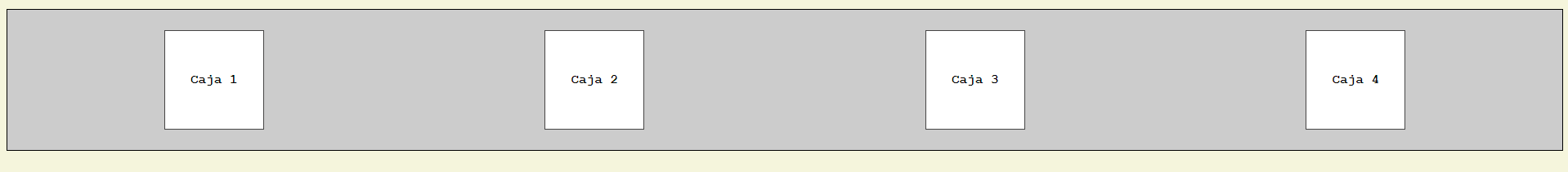
Si por ejemplo quisiéramos ordenar los elementos en el centro del contendor podríamos usar la propiedad justify-content:center;
Ahora nuestra web se vería así:

Como vemos los elementos se centran correctamente.
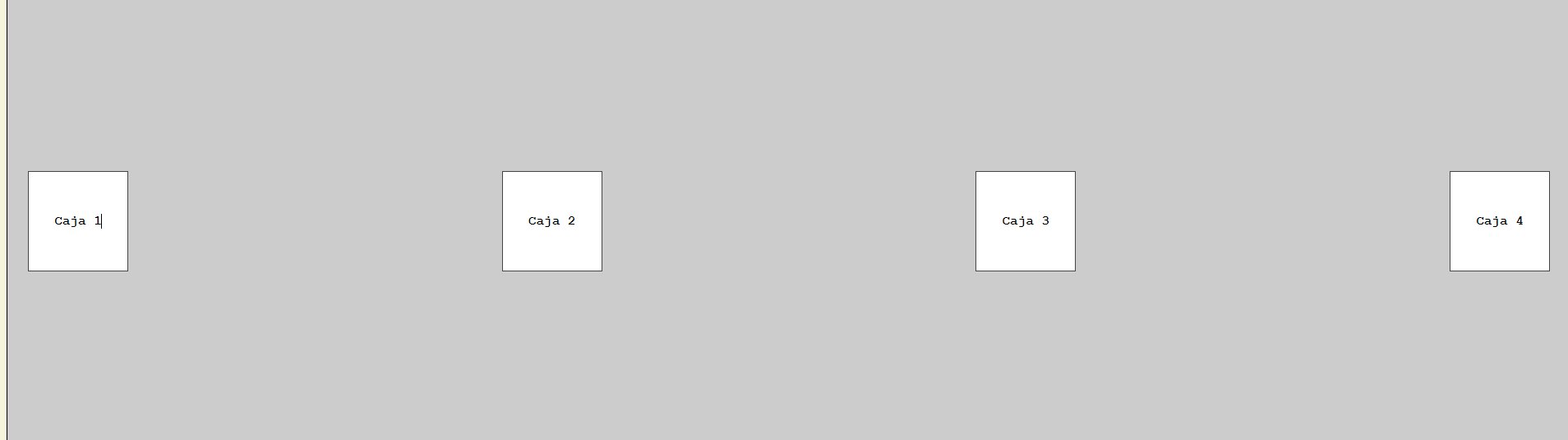
También podemos usar justify-content:space-between;
Los elementos ocuparan el 100% del espacio, pero con una separación entre cada uno.
También podemos usar justify-content:space-around;
Los elementos ocuparan el 100% del espacio, pero con una separación alrededor de cada uno.
Además podemos usar usar justify-content:flex-start;
De esta forma los elementos empezaran al principio del contenedor de flex.
Además podemos usar usar justify-content:flex-end;
Los elementos empezar al final del contenedor de flex.
align-items
Otra propiedad que nos será útil será align-items, que nos servirá para ordenar los elementos verticalmente.
align-items:center;
Los elementos se centran en medio de la caja.
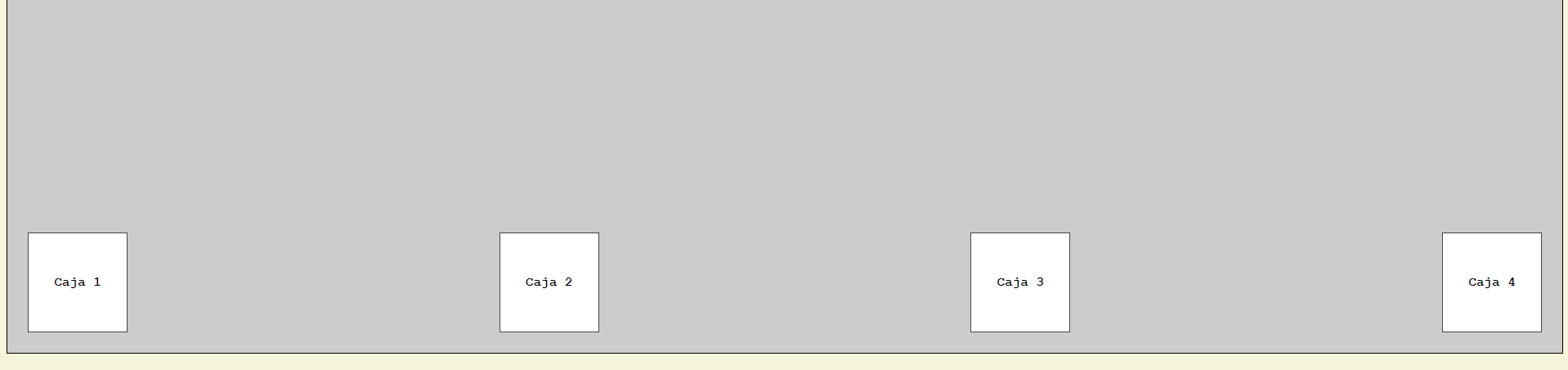
align-items:flex-end;
Los elementos se colocan al final de nuestro contenedor.
align-content
Ahora vamos a volver a crear las cajas que teníamos anteriormente.
Si queremos ajustar los espacios que hay entre líneas debemos usar la propiedad align-content
align-content:center;
Nos centra todas las líneas en medio del contenedor.
align-content:space-between;
Nos deja un espacio entre línea y línea.
align-content:flex-start;

Nos coloca todas las líneas al principio de nuestro contenedor.
ORDER
Ahora vamos a borrar todas las cajas hasta quedarnos solo con tres y le añadiremos estas clases:
<section class="flex-container">
<div class="caja c1">
Caja 1
</div>
<div class="caja c2">
Caja 2
</div>
<div class="caja c3">
Caja 3
</div>
</section>
El CSS lo dejaremos de esta forma:
.flex-container{
border: 1px solid black;
background: #ccc;
padding: 20px;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-content: center;
height: 600px;
}
.c1{
background-color: lightblue;
}
.c2{
background-color: lightcoral;
}
.c3{
background-color: lightgreen;
}
Todo elemento que este dentro de un contenedor de flex tiene la posibilidad de usar la propiedad order, por ejemplo de esta forma:
.c1{
background-color: lightblue;
order: 1;
}
.c2{
background-color: lightcoral;
order: 3;
}
.c3{
background-color: lightgreen;
order: 2;
}
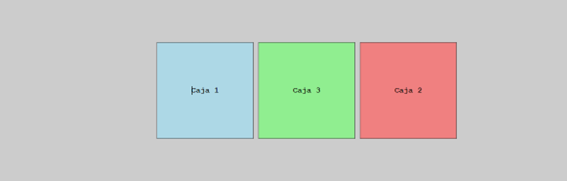
Nuestra página se vería así, ahora la primera caja es la 1, la segunda la 3 y la tercera la 2.
De una forma muy sencilla podemos cambiar el orden.
FLEX GROW
Flex grow nos servirá darle más prioridad al ancho a nuestros elementos hijos de un contenedor de flex.
Se utilizaría de esta forma:
.c1{
background-color: lightblue;
order: 1;
flex-grow: 1;
}
.c2{
background-color: lightcoral;
order: 2;
flex-grow: 5;
}
.c3{
background-color: lightgreen;
order: 3;
flex-grow: 1;
}
Y nuestra página ahora se vería así:

Ahora caja 1 y caja 3 tienen el mismo tamaño, pero caja2 es mucho más grande.
Flex Basis
Flex basis nos sirve para cambiar el ancho de nuestros elementos, es similar a width, pero este se complementa mejor con flex, además es flexible y responsive.
Si le añadimos un flex-basis: 50%; a la caja 1 nuestra página se vería así:
En este video te explico un poco más acerca de flex y sus propiedades:
Nos seguimos viendo en mis cursos de desarrollo, en este blog y en mi canal de YouTube 😉