En este artículos vamos a descubrir que es y como funciona CSS Grid Layout.
CSS Grid es una nueva forma de crear un layout con varias dimensiones, tanto horizontal como vertical y hacer un cuadricula para una web.
Ejemplos de código
Veamos como trabajar con CSS Grid Layout con algunos ejemplos de código.
Antes de empezar con grid deberos crear un fichero index.html con este código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>Aprendiendo CSS Grid Layout</title>
</head>
<body>
<h1>Aprendiendo CSS Grid Layout con Victor Robles</h1>
<div class="grid-layout">
<div class="caja">Caja 1</div>
<div class="caja">Caja 2</div>
<div class="caja">caja 3</div>
<div class="caja">Caja 4</div>
<div class="caja">Caja 5</div>
<div class="caja">Caja 6</div>
<div class="caja">Caja 7</div>
<div class="caja">Caja 8</div>
<div class="caja">Caja 9</div>
<div class="caja">Caja 10</div>
</div>
</body>
</html>
También hay que crear un fichero styles.css con este código:
body{
background-color: antiquewhite;
}
.grid-layout{
width: 80%;
margin: 0 auto;
background-color: lightgreen;
padding: 20px;
border: 1px solid black;
}
.caja{
width: 150px;
height: 150px;
border: 4px solid black;
background-color: lightblue;
margin: 15px;
line-height: 150px;
text-align: center;
}
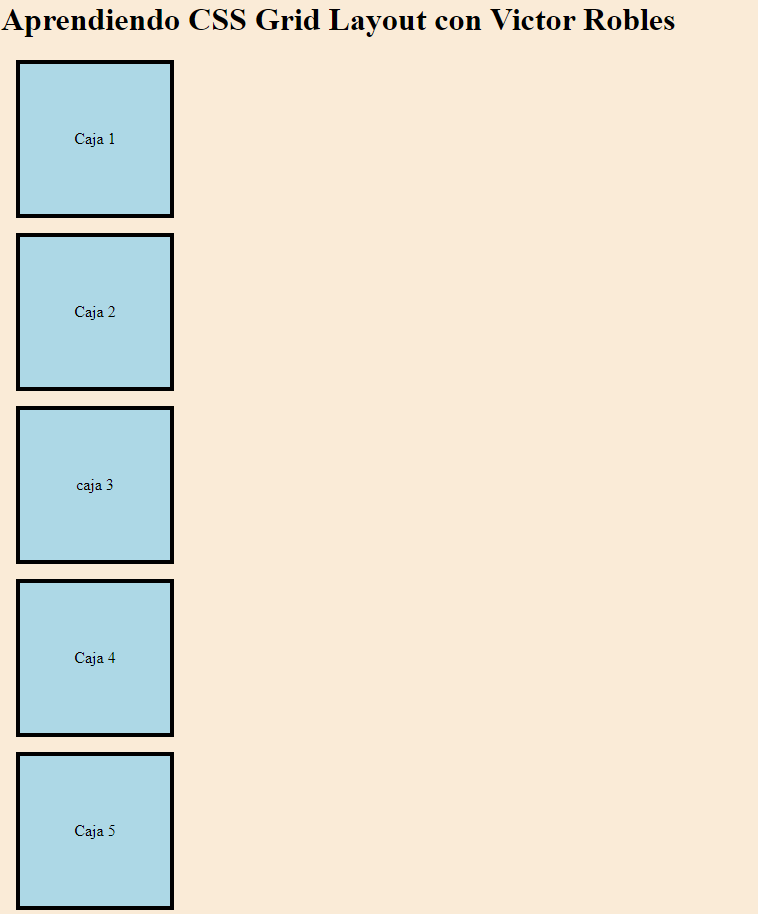
Nuestra página con este código se vería así:
Ahora bien, ¿si quisiéramos poner una caja al lado de la otra como lo haríamos normalmente?
Usaríamos los float, pero esto genera una serie de problemas, por ejemplo que tenemos que limpiar los flotados, aquí es donde entra grid.
grid-template-columns
Lo primero que tendríamos que hacer es ponerle la propiedad display:grid; al contenedor de las cajas.
Lo siguiente que tendríamos que hacer es usar la propiedad grid-template-columns para indicarle cuantas columnas queremos que tenga nuestro layout.
Nuestro código quedaría así:
.grid-layout{
display: grid;
grid-template-columns: auto auto auto auto;
width: 80%;
margin: 0 auto;
background-color: lightgreen;
padding: 20px;
border: 1px solid black;
}
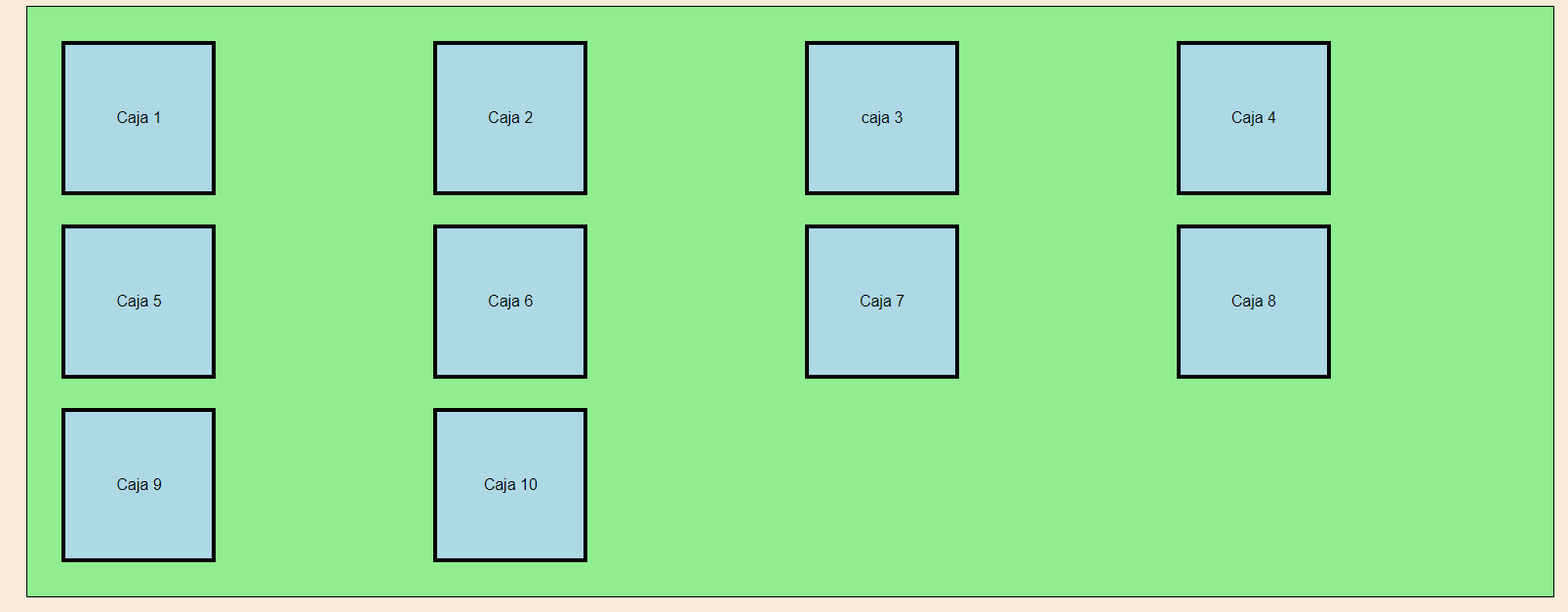
Ahora nuestro layout tendrá 4 columnas, como veremos a continuación:
Además también pusimos una caja al lado de la otra como haríamos con los floats, pero sin el problema de limpiar flotados.
Ahora vamos a quitarle el tamaño y márgenes a las cajas.
También a las columnas le podemos indicar el tamaño, de esta forma:
grid-template-columns: 70% auto;
Ahora una caja ocupara el 70% y la otra el resto.
grid-template-rows
Esta propiedad nos permitirá cambiar el tamaño de las filas.
grid-template-rows: 100px 100px 300px 300px 100px;
Como vemos la fila 3 y 4 tienen un tamaño mayor, las otras filas tienen el mismo tamaño.
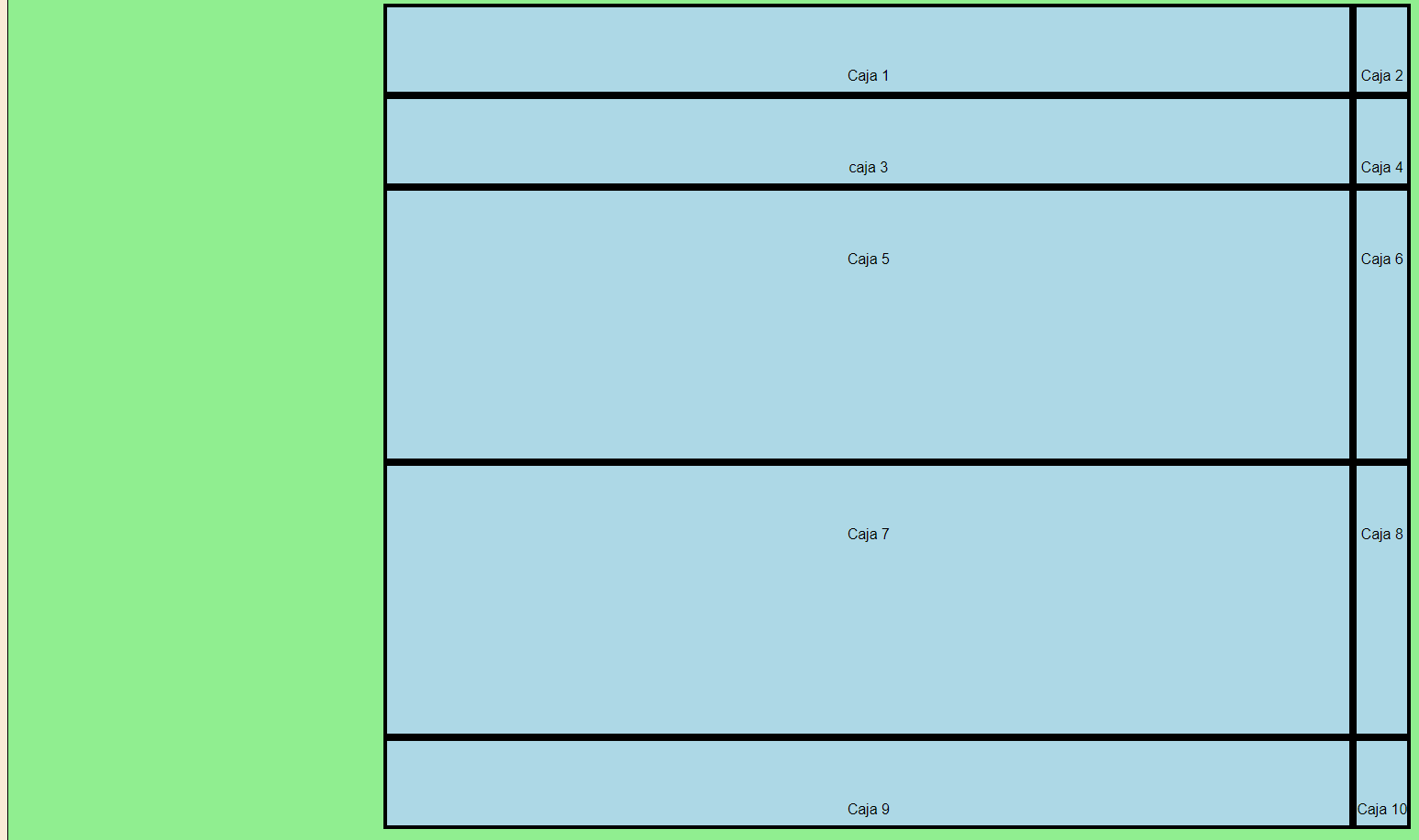
justify-content
Nos servirá para alinear nuestros elementos de distintas maneras.
justify-content:flex-start;
Los elementos empezaran al principio del contenedor de grid.
justify-content:flex end;
Los elementos empezaran al final del contenedor de grid.
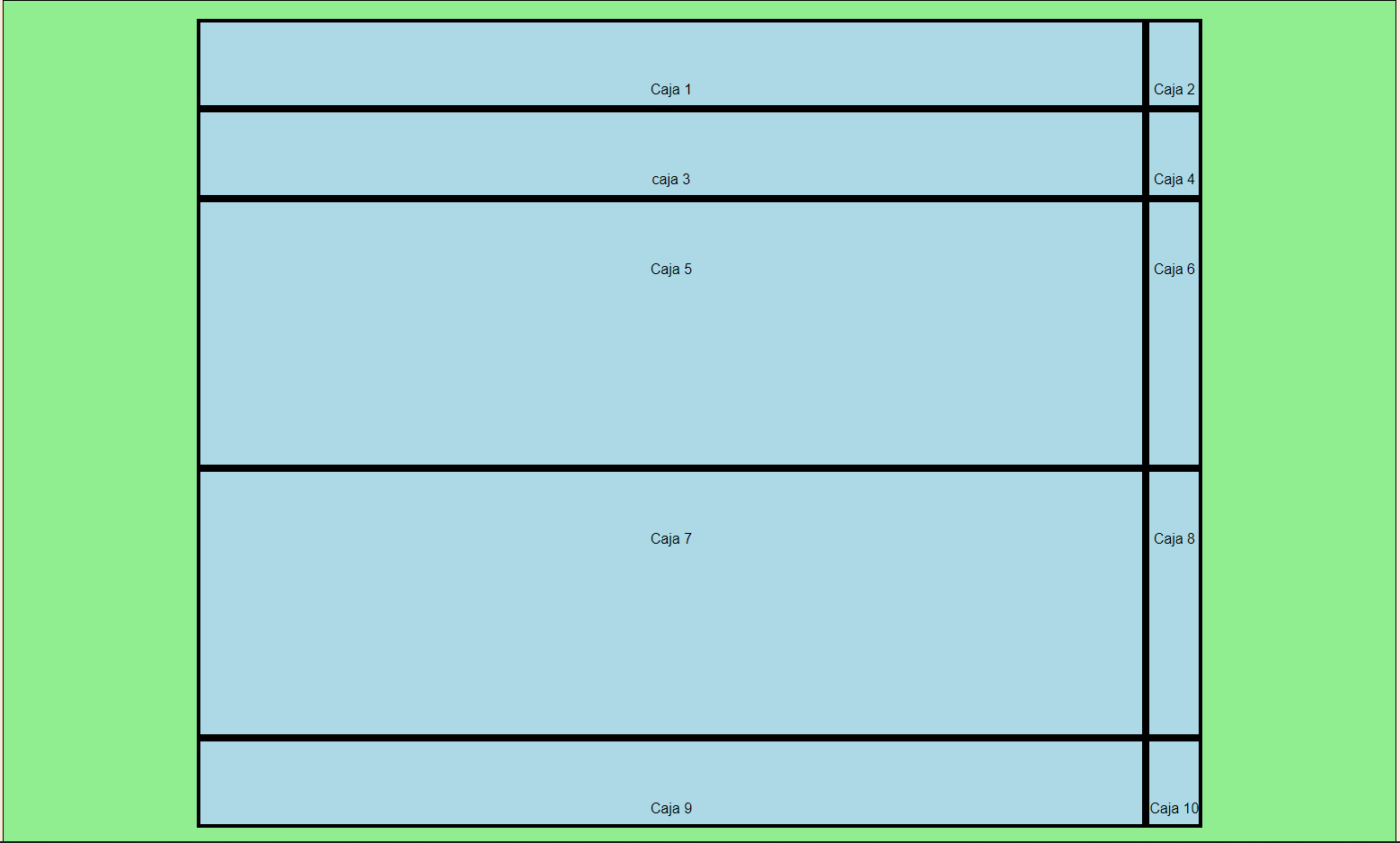
justify-content:center;
Los elementos se centraran en medio del contenedor de grid.
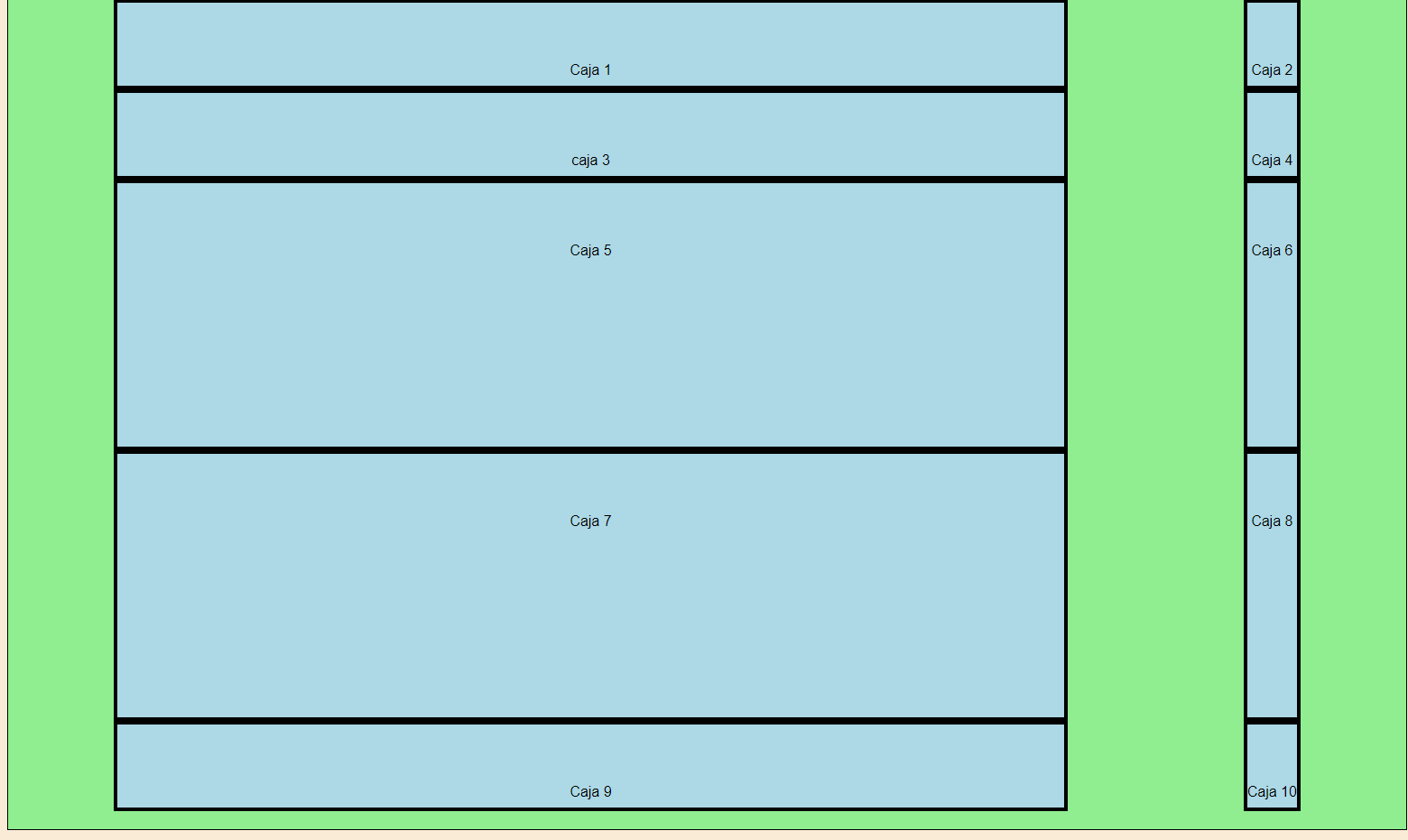
justify-content:space-around;
Los elementos tendrán un espacio entre sí.
justify-content:space-between;
Los elementos tendrán un espacio entre sí, pero pegándose a los lados.
Ahora nos iremos al fichero index.html y le pondremos una clase exclusiva a cada caja.
El código HTML quedara de esta forma:
<div class="caja c1">Caja 1</div>
<div class="caja c2">Caja 2</div>
<div class="caja c3">caja 3</div>
<div class="caja c4">Caja 4</div>
<div class="caja c5">Caja 5</div>
<div class="caja c6">Caja 6</div>
<div class="caja c7">Caja 7</div>
<div class="caja c8">Caja 8</div>
<div class="caja c9">Caja 9</div>
<div class="caja c10">Caja 10</div>
grid-column
Esta propiedad nos permite indicarle cuantas columnas queremos que ocupe un elemento dentro del grid.
Se usaría de esta forma:
.c1{
grid-column: 1 / 3;
}
.c2{
grid-column: 1 / 3;
}
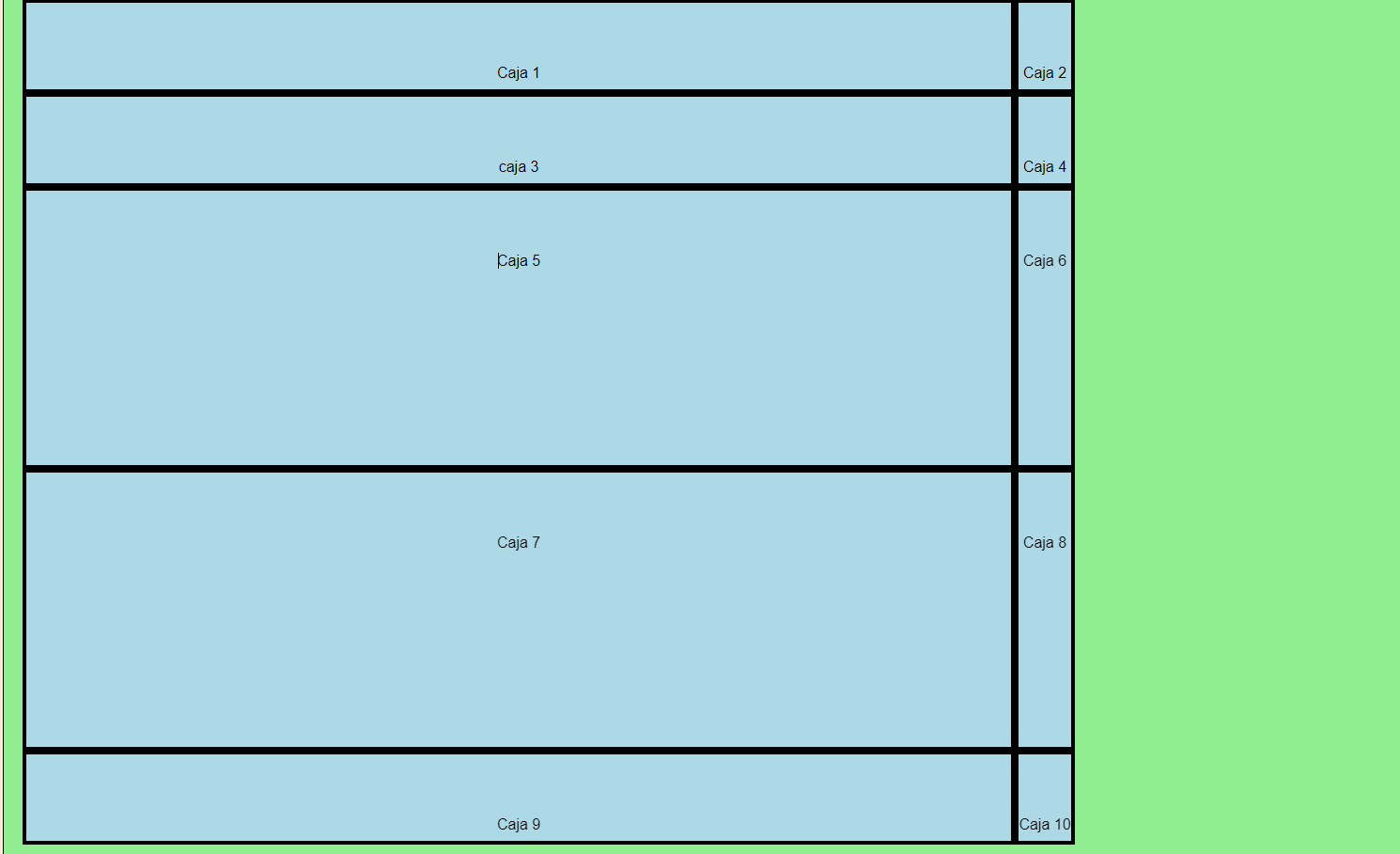
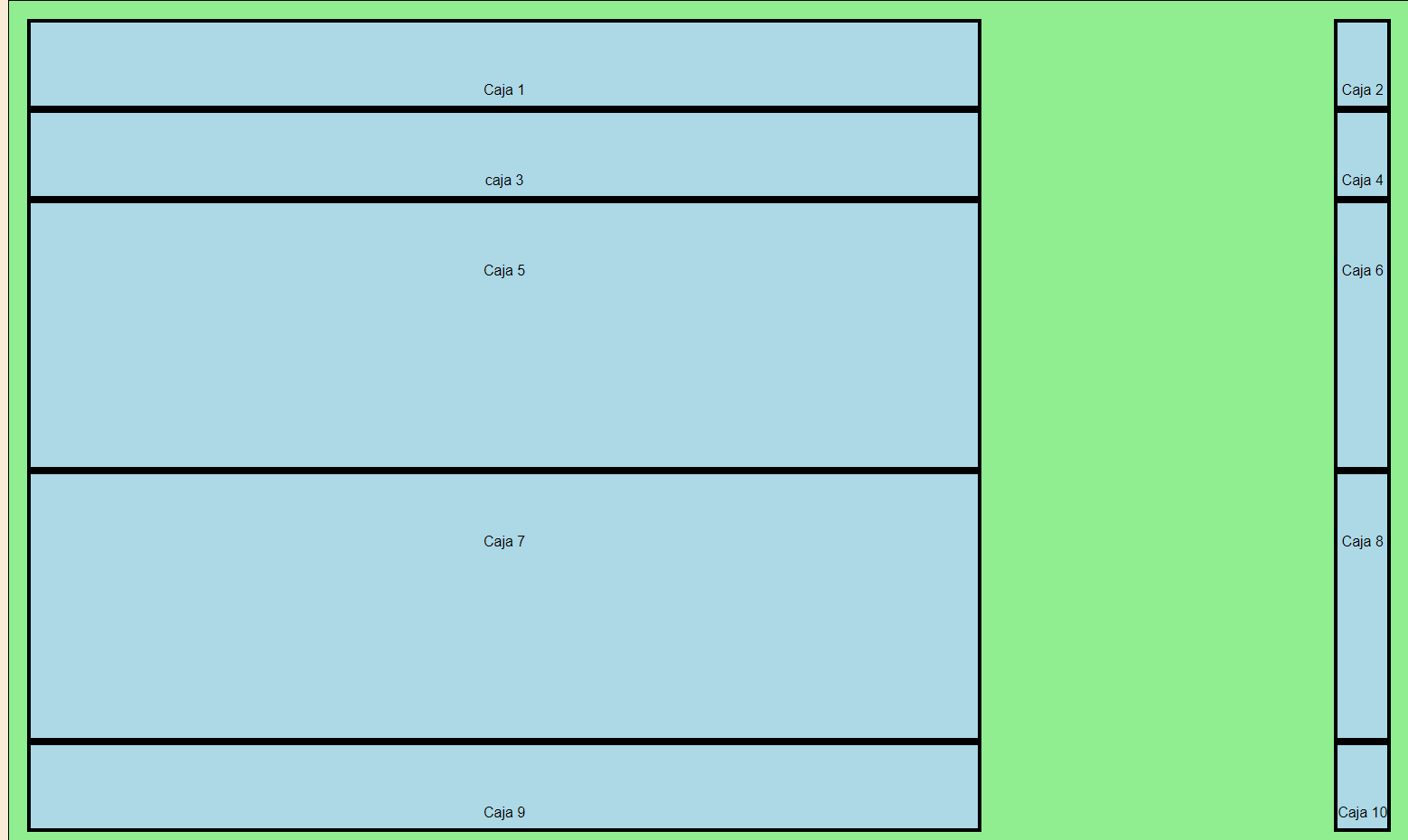
Ahora nuestra web se vería así:
Como vemos la caja 1 y 2 ocupan todas las columnas disponibles.
grid-row
Esta propiedad nos permite indicarle cuantas filas queremos que ocupe un elemento dentro del grid.
Se usaría de esta forma:
.c1{
grid-row: 1/6;
}
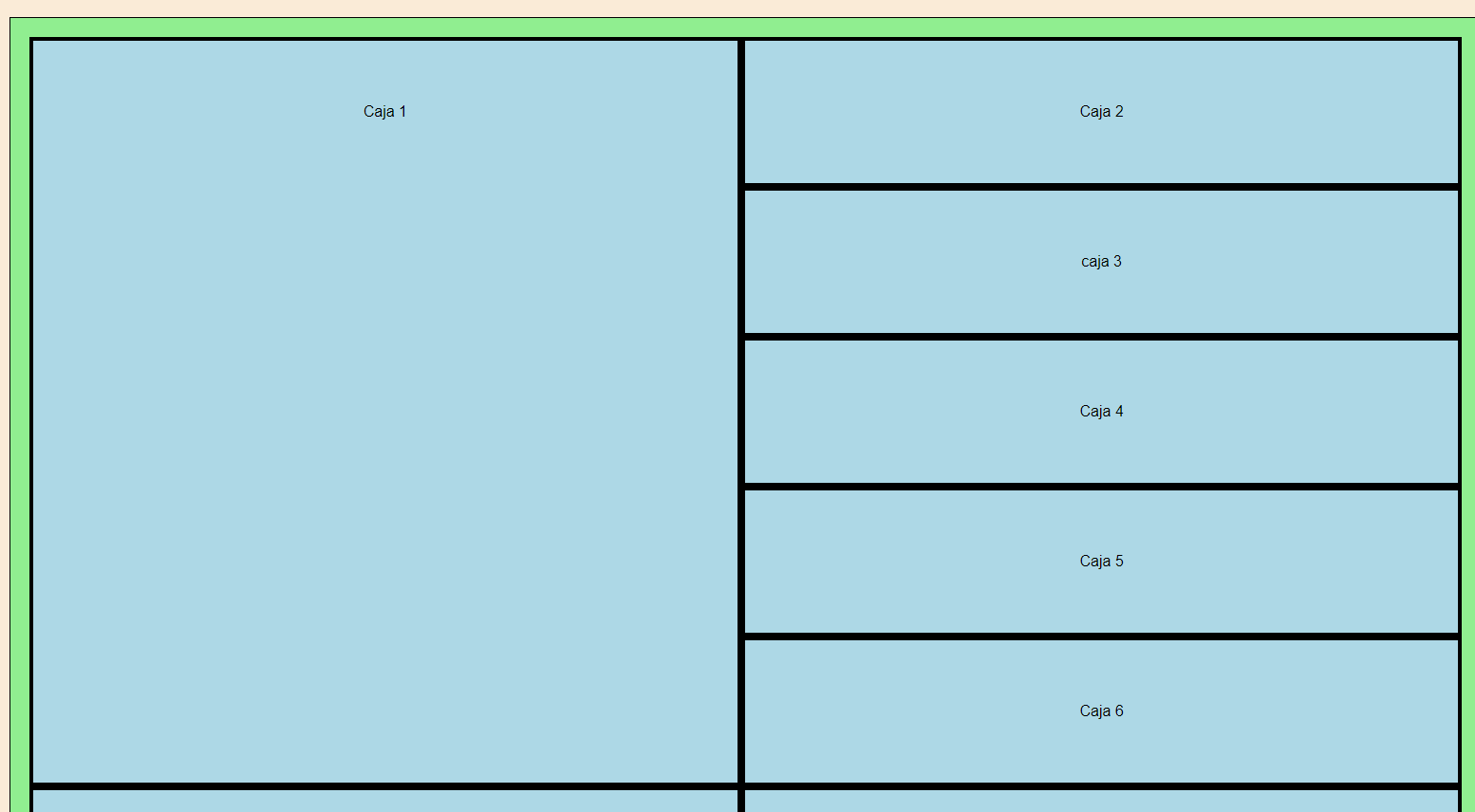
Como vemos ahora la caja 1 ocupa 5 filas.
grid-template-areas
Ahora nos quedaremos con 5 cajas, las otras las eliminaremos.
Esta propiedad nos permite definir el tamaño de las filas y columnas que tendrán los elementos.
Se usaría de esta manera
.grid-layout{
display: grid;
grid-template-areas:
'cabecera cabecera'
'menu menu'
'contenido lateral'
'footer footer';
background-color: lightgreen;
border: 1px solid black;
height: 650px;
}
En este grid solo habría 2 columnas, la cabecera ocuparía toda la fila, pero en cambio contenido compartiría la mitad de la fila con lateral
Ahora tenemos creadas las áreas pero estarían sin asignar a ningún elemento, para asignarlas tendríamos que hacer esto:
.c1{
grid-area: cabecera;
}
.c2{
grid-area: menu;
}
.c3{
grid-area: contenido;
}
.c4{
grid-area: lateral;
}
.c5{
grid-area: footer;
}
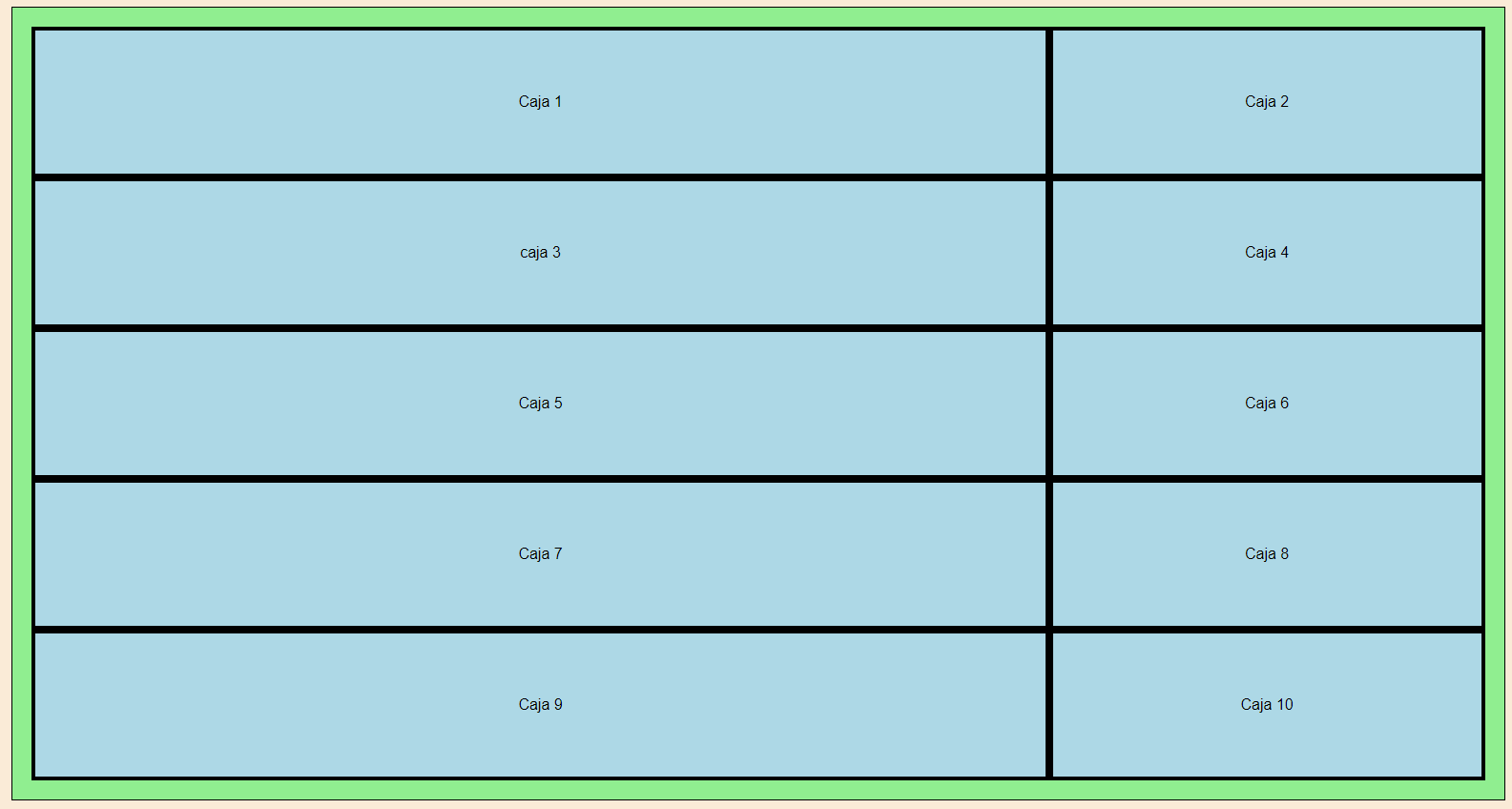
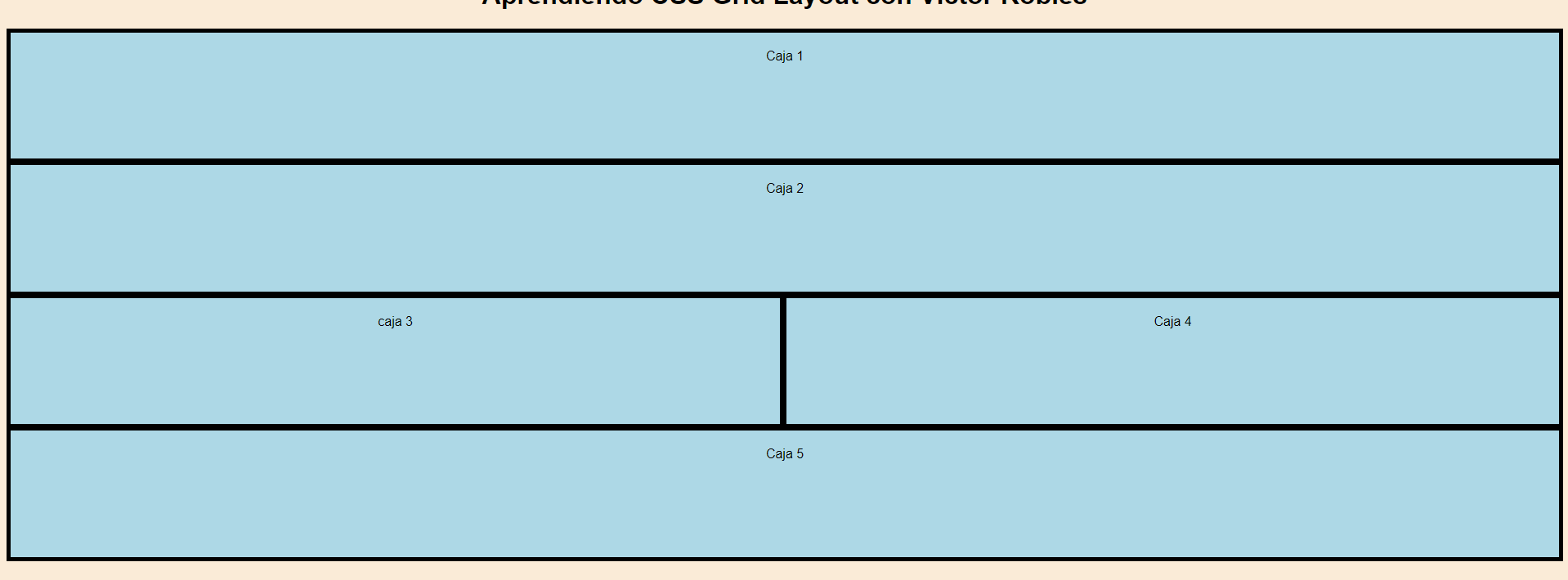
Después de estos cambios nuestra página se vería así:
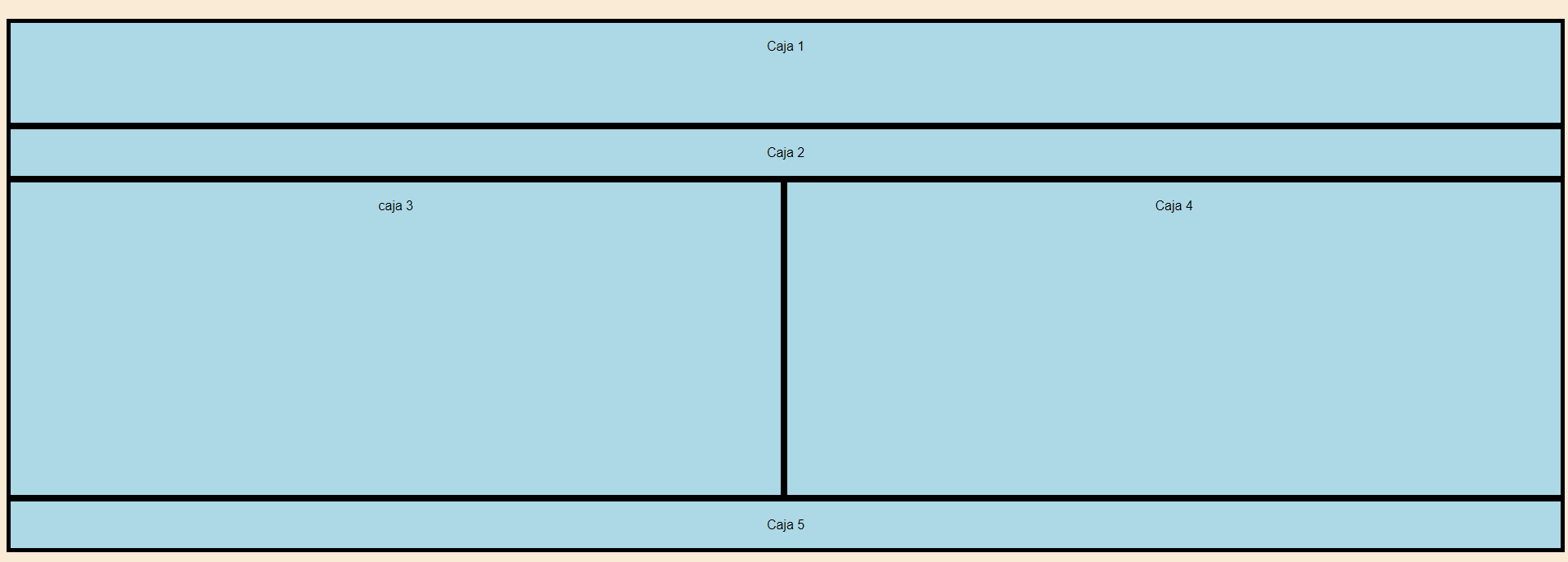
Además si lo combinamos con grid-template-rows, podremos cambiarle el tamaño a cada fila.
grid-template-rows: 20% 10% auto 10%;
Si por ejemplo la ponemos así, estamos indicándole que la primera fila su tamaño sea de un 20%, la segunda de un 10%, la tercera que se adapte al contenido, la cuarta de un 10%
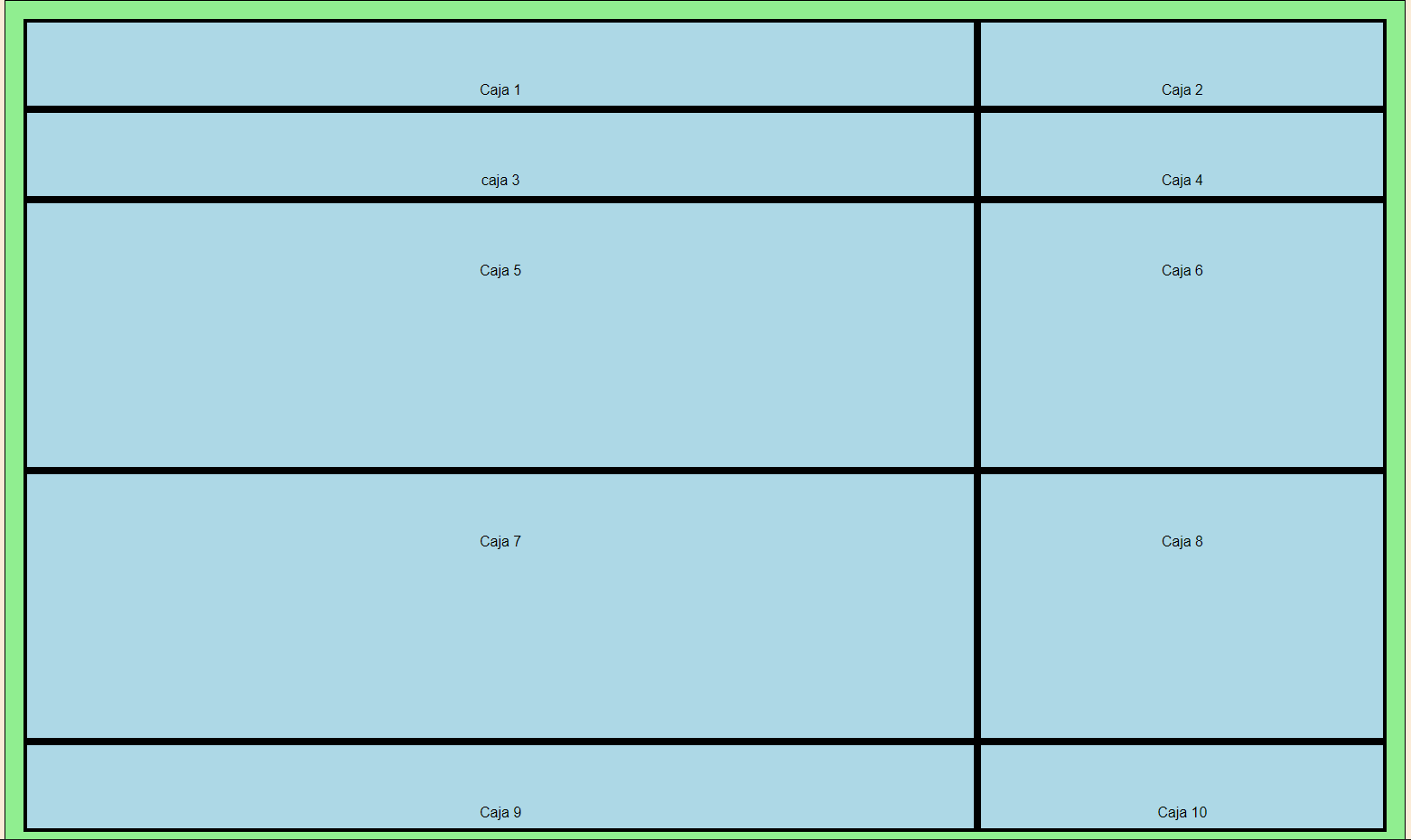
Nuestra página se vería así:
Y con esto ya hemos visto como crear y manipular la estructura de un sitio web de forma sencilla, además todo esto es responsive.
En este video te explico un poco más acerca de css grid layout y sus propiedades:
Nos seguimos viendo en mis cursos de desarrollo, en este blog y en mi canal de YouTube 😉