Publicado en Sep 27, 2014
Utilizamos el modelo visto anteriormente.
La vista usuarios:
1 | <h1>Formularios en Yii Framework</h1> |
2 | <div class="form col-lg-10"> |
6 | echo CHtml::beginForm(); ?> |
11 | <?php echo CHtml::activeLabel($model,'nombre'); ?> |
12 | <?php echo CHtml::activeTextField($model,'nombre',array("class"=>"form-control")) ?> |
13 | <?php echo CHtml::error($model,'nombre'); ?> |
17 | <?php echo CHtml::activeLabel($model,'apellido'); ?> |
18 | <?php echo CHtml::activeTextField($model,'apellido',array("class"=>"form-control")) ?> |
19 | <?php echo CHtml::error($model,'apellido'); ?> |
23 | <?php echo CHtml::activeLabel($model,'email'); ?> |
24 | <?php echo CHtml::activeEmailField($model,'email',array("class"=>"form-control")) ?> |
25 | <?php echo CHtml::error($model,'email'); ?> |
29 | <?php echo CHtml::activeLabel($model,'password'); ?> |
30 | <?php echo CHtml::activePasswordField($model,'password',array("class"=>"form-control")) ?> |
31 | <?php echo CHtml::error($model,'password'); ?> |
34 | <div class="row submit"> |
36 | <?php echo Chtml::submitButton('Enviar',array("class"=>"btn btn-success")); ?> |
39 | <?php echo CHtml::endForm(); ?> |
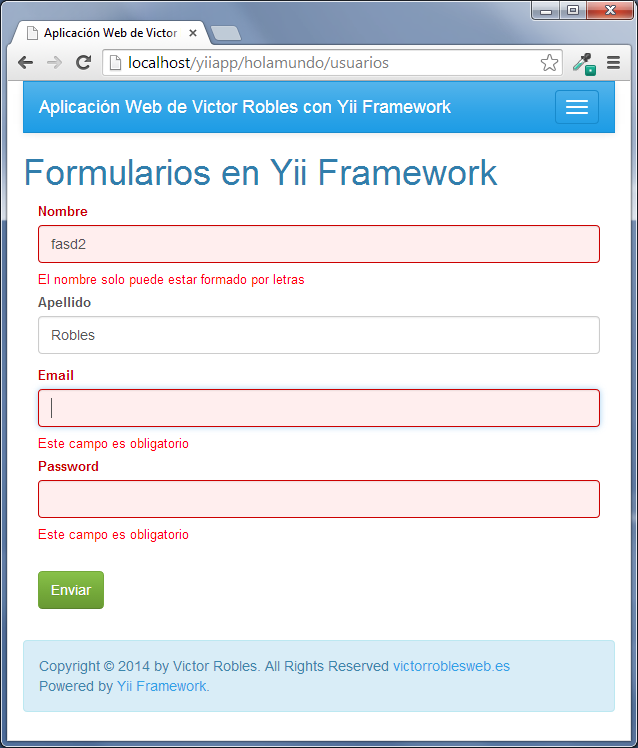
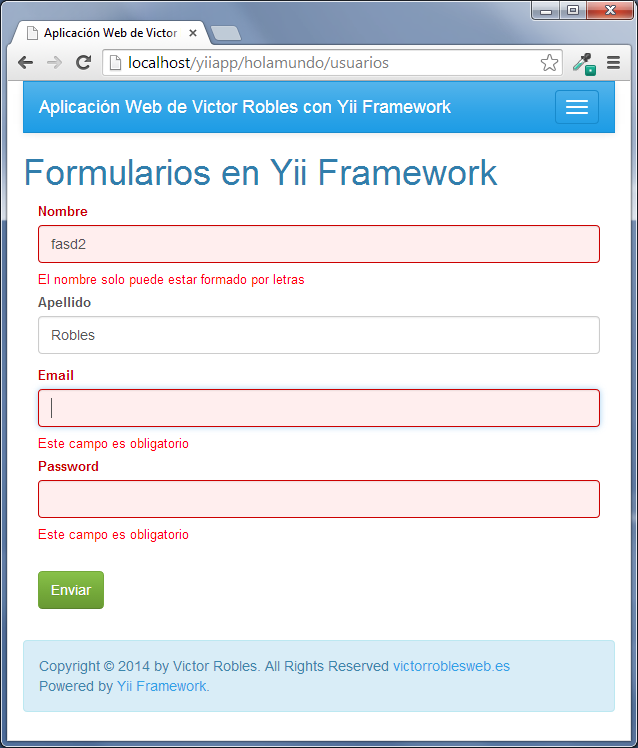
En este caso nos validará al enviar el formulario:

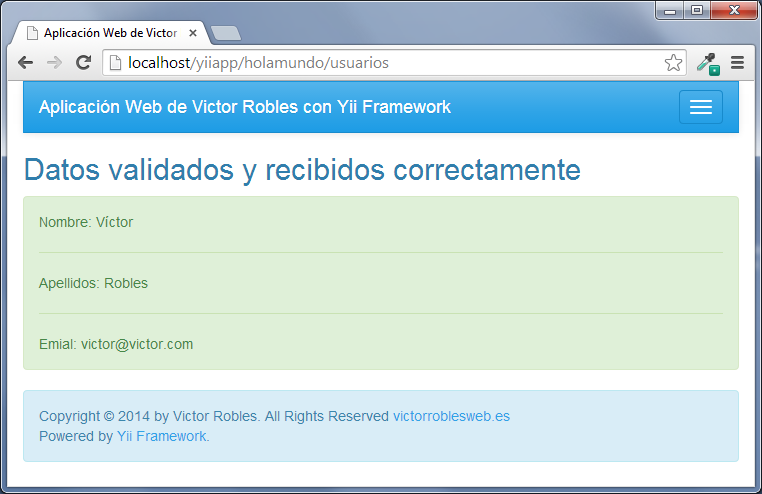
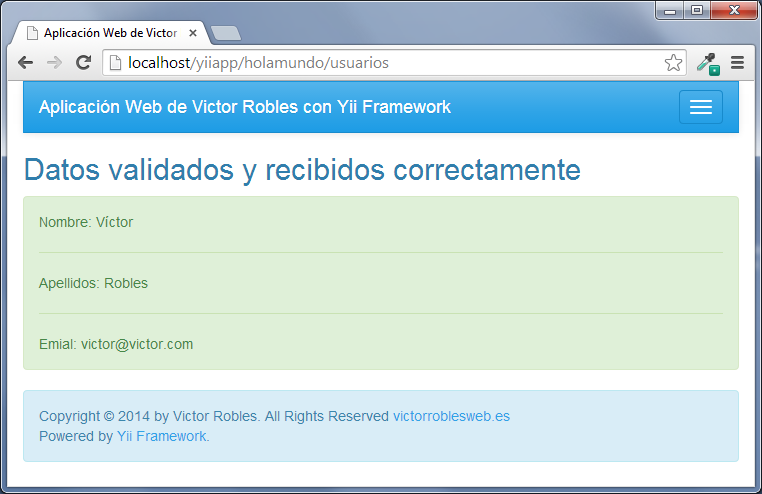
En ambos casos, se reciben los datos sin problema:

Más información:
http://www.yiiframework.com/doc/guide/1.1/es/form.model
http://www.yiiframework.com/doc/api/1.1/CActiveForm
http://www.yiiframework.com/doc/guide/1.1/es/form.view