A veces cuando se lanza una web es interesante que los visitantes nos den feedback de los errores y mejoras en la usabilidad del sitio, por eso hoy vamos a usar un plugin de feedback con JavaScript y PHP.
Nos descargaremos el plugin de feedback, mediante bower o a mano, desde https://github.com/ivoviz/feedback.
Lo que hará index.php es lanzar el plugin y enviar la información en el proceso de feedback. Además, si hay datos en sesión los mostrará. Esos datos se guardarán en sesión para hacer este ejemplo, pero lo lógico y normal seria enviarlos por correo electrónico al administrador de la web.
<?php session_start(); ?>
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta charset="UTF-8" />
<title>Plugin de Feedback en Javascript</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="feedbackjs/stable/2.0/feedback.js"></script>
<link rel="stylesheet" href="feedbackjs/stable/2.0/feedback.min.css" />
<script type="text/javascript">
$(document).ready(function() {
// Invocamos al plugin y le decimos a que url enviar los datos
$.feedback({
ajaxURL: 'listen.php',
html2canvasURL: 'feedbackjs/stable/2.0/html2canvas.min.js',
initButtonText: "Enviar Feedback",
tpl: {
// Podemos traducir los textos que muestra el plugin
}
});
});
</script>
</head>
<body>
<h1>Estamos haciendo pruebas con un plugin de feedback</h1>
<h2>Es un plugin útil para implementar un proceso de feedback</h2>
<?php if(isset($_SESSION["data"])){ ?>
<p>Feedback enviado anteriormente:</p>
<p><?php
$data=json_decode($_SESSION["data"]);
var_dump($data); ?></p>
<p>
Captura:<br/>
<img src="<?php echo $data->img ?>"/>
</p>
<?php } ?>
<p>© victorroblesweb.es</p>
</body>
</html>
listen.php guardará los datos en sesión.
<?php session_start(); $_SESSION['data'] = $_POST['feedback']; echo 1; ?>
El resultado seria este:
Le damos click a «Enviar feedback»:
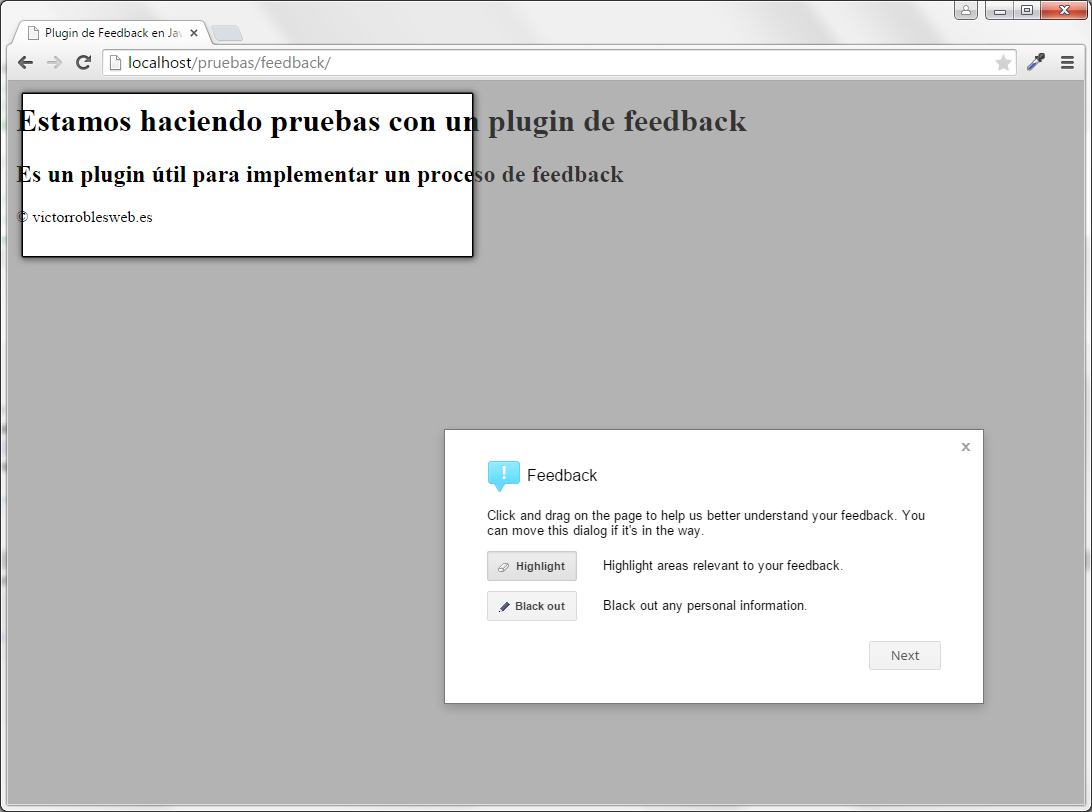
Resaltamos u ocultamos lo que queramos:
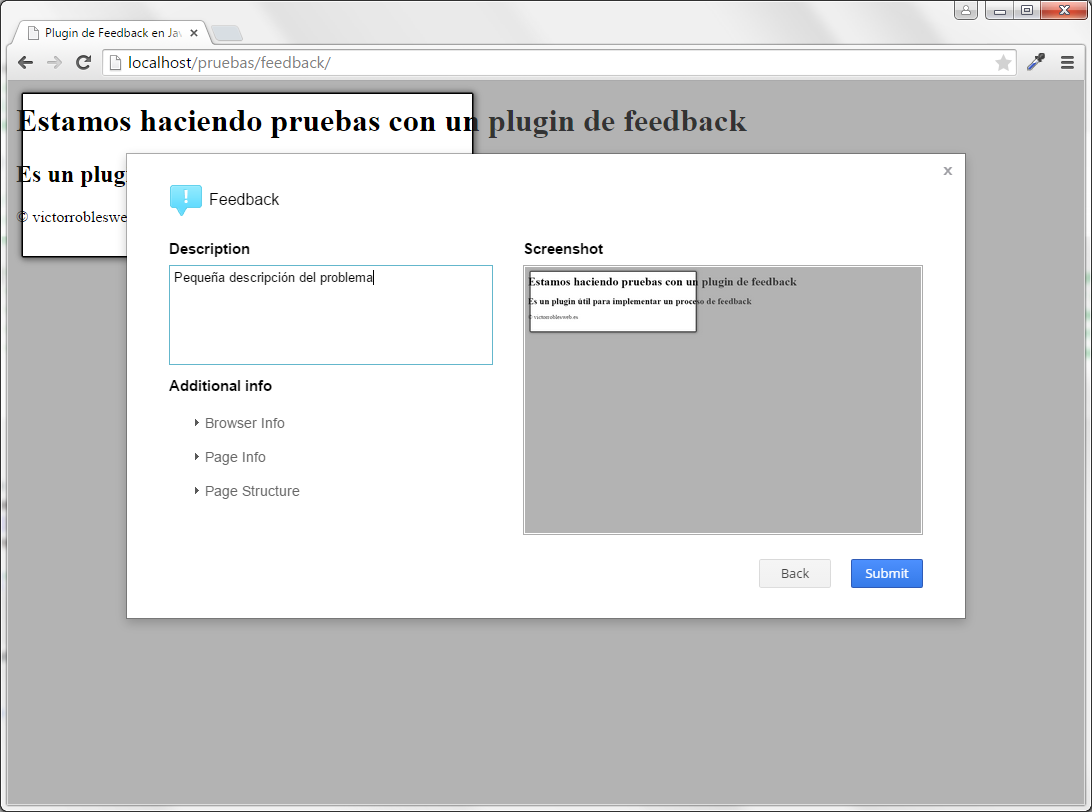
Introducimos la descripción del problema:
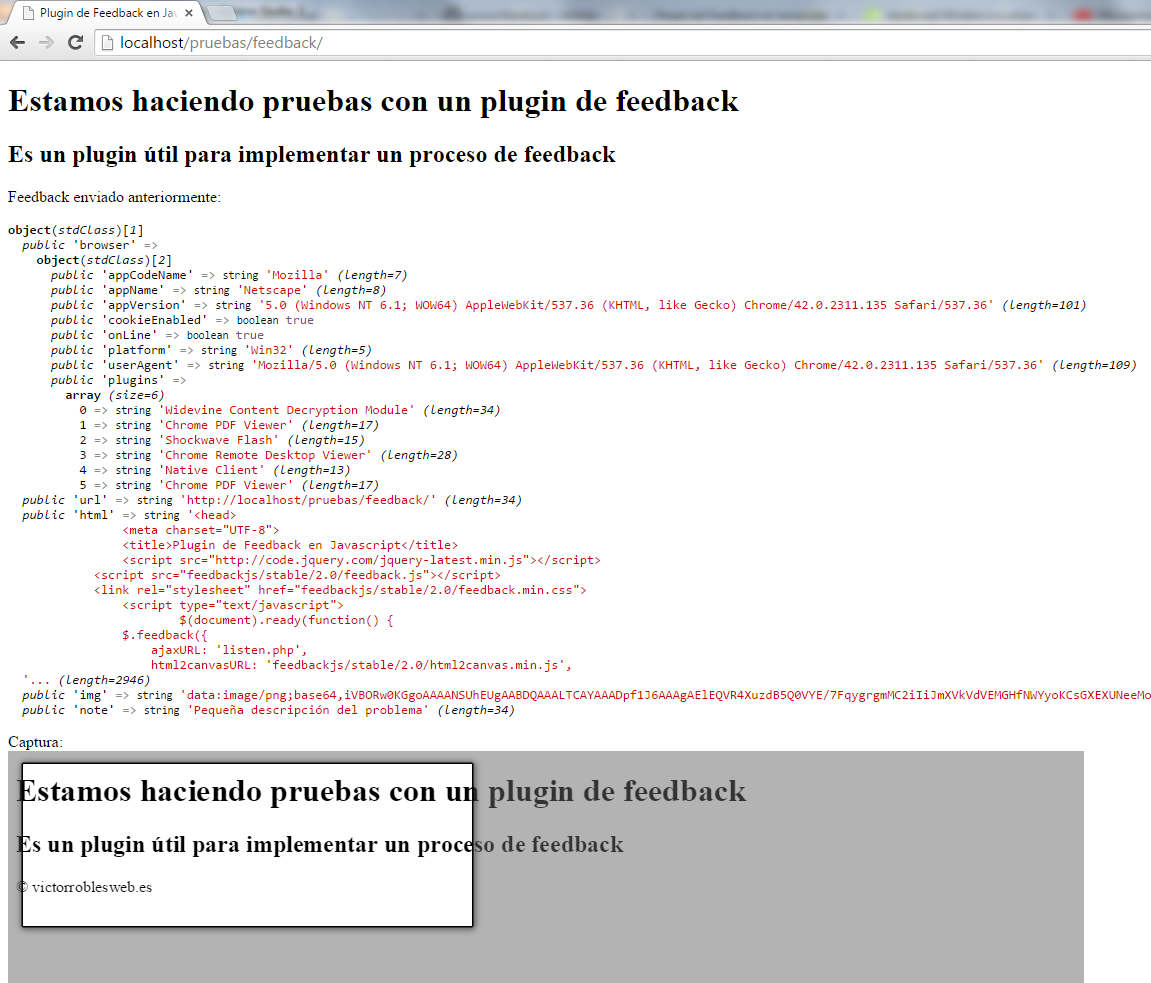
Actualizamos la página y tenemos todos los datos que nos da el plugin y nos muestra la imagen en base64:
Eso es todo.